
حلقه for در زبان TypeScript
حلقه for برای اجرای بلوکی از کد به تعداد مشخص استفاده می شود. از این حلقه می توان برای کار با آرایه ها و سایر مجموعه هایی که طول مشخصی دارند استفاده کرد. در زیر می توانید سینتکس مربوط به دستور for در زبان Typescript را مشاهده کنید:
1 2 3 | for (initial_count_value; termination - condition; step) { //statements } |
در حلقه for از یک متغیر برای شمارش تعداد تکرار استفاده می شود. بعد از اجرای هر مرحله از حلقه عبارت شرطی مشخص شده (termination-condition) بررسی می شود. اگر شرط برقرار باشد، بخش step اجرا می شود تا به تعداد تکرار اضافه کند.
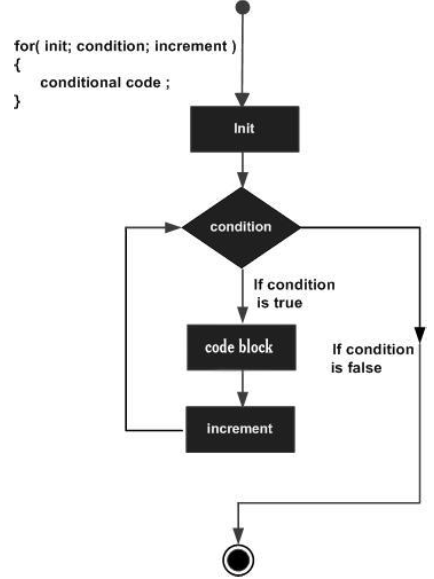
دیاگرام حلقه for

مثال:
مثال زیر مقدار فاکتوریل عدد 5 را محاسبه و چاپ می کند.
1 2 3 4 5 6 7 | var num: number = 5; var i: number; var factorial = 1; for (i = num; i >= 1; i--) { factorial *= i; } console.log(factorial); |
حلقه for بالا از عدد 5 شروع کرده و تا رسیدن به عدد 1 تکرار می شود. در هر محله از اجرای حلقه مقدار i با مقدار موجود در متغیر factorial ضرب می شود. کد فوق بعد از کامپایل:
1 2 3 4 5 6 7 8 | //Generated by typescript 1.8.10 var num = 5; var factorial = 1; while (num >= 1) { factorial = factorial * num; num--; } console.log("The factorial is " + factorial); |
خروجی مثال:
1 | 120 |
حلقه for…in
در تایپ اسکریپت نوع دیگری از حلقه for وجود دارد که برای کار بر روی مجموعه ها استفاده می شود. در زیر می توانید سینتکس مربوط به این دستور را مشاهده کنید:
1 2 3 | for (var val in list) { //statements } |
مثال:
برای درک بهتر به مثال زیر توجه کنید:
1 2 3 4 5 | var j: any; var n: any = "a b c"; for (j in n) { console.log(n[j]); } |
کد فوق بعد از کامپایل:
1 2 3 4 5 6 | //Generated by typescript 1.8.10 var j; var n = "a b c"; for (j in n) { console.log(n[j]); } |
خروجی مثال:
1 2 3 | a b c |





























هیچ نظری ثبت نشده است