
Pipes در انگولار 6
در این بخش Pipe ها را بررسی خواهیم کرد. در فریم ورک انگولار 1 با نام filters ایجاد شده اند و سپس در انگولار 2 به pipes تغییر یافتند. کاراکتر | در انگولار برای تبدیل داده ها استفاده می شود. در زیر سینتکس استفاده از آن را مشاهده می کنید:
1 | {{ Welcome to Angular 6 | lowercase}} |
شما می توانید اعداد، رشته، آرایه و تاریخ را با استفاده از Pipes ها در قالب دلخواه نمایش دهید. برای درک بهتر به مثال هایی که در ادامه گفته می شود، توجه کنید: در مثال زیر ما قصد داریم تا متن را به حروف بزرگ تبدیل کنیم. یک متغیر در فایل app.component.ts تعریف کنید. مانند نمونه زیر:
1 2 3 4 5 6 7 8 9 | import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 6 Project!'; } |
و کد زیر را در فایل app.component.html قرار دهید:
1 2 | <b>{{title | uppercase}}</b><br/> <b>{{title | lowercase}}</b> |
خروجی را در تصویر زیر مشاهده می کنید:

در لیست زیر pipe هایی که به صورت پیش فرض در خود انگولار وجود دارند را مشاهده می کنید:
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
ما قبلا از lowercase و uppercase استفاده کرده ایم. در ادامه نحوه استفاده از سایر pipe ها را توضیح می دهیم.
فایل app.component.ts را برای افزودن متغیرهای مورد نیاز به شکل زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 | import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 6 Project!'; todaydate = new Date(); jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}}; months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug", "Sept", "Oct", "Nov", "Dec"]; } |
در کد زیر که مربوط به فایل app.component.html است، نحوه استفاده از pipe های مختلف را مشاهده می کنید:
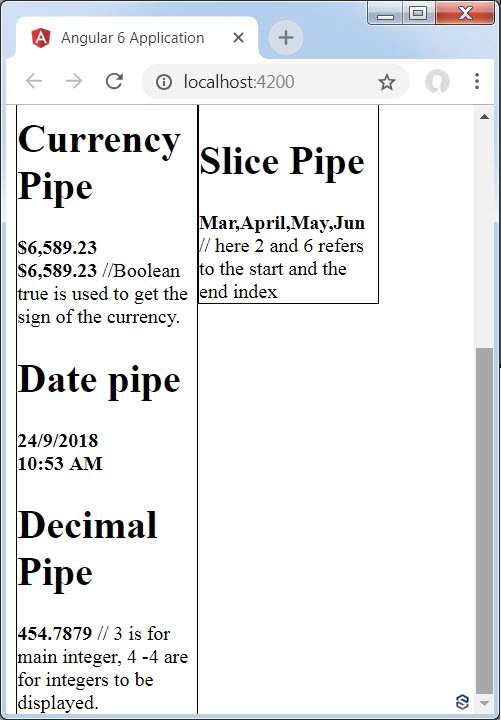
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!--The content below is only a placeholder and can be replaced.--> <div style = "width:100%;"> <div style = "width:40%;float:left;border:solid 1px black;"> <h1>Uppercase Pipe</h1> <b>{{title | uppercase}}</b><br/> <h1>Lowercase Pipe</h1> <b>{{title | lowercase}}</b> <h1>Currency Pipe</h1> <b>{{6589.23 | currency:"USD"}}</b><br/> <b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency. <h1>Date pipe</h1> <b>{{todaydate | date:'d/M/y'}}</b><br/> <b>{{todaydate | date:'shortTime'}}</b> <h1>Decimal Pipe</h1> <b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed. </div> <div style = "width:40%;float:left;border:solid 1px black;"> <h1>Json Pipe</h1> <b>{{ jsonval | json }}</b> <h1>Percent Pipe</h1> <b>{{00.54565 | percent}}</b> <h1>Slice Pipe</h1> <b>{{months | slice:2:6}}</b> // here 2 and 6 refers to the start and the end index </div> </div> |
خروجی برنامه:


ایجاد یک pipe سفارشی
به منظور ایجاد pipe سفارشی (در اینجا برای محاسبه sqrt یک عدد) یک فایل جدید با نام app.sqrt.ts ایجاد کنید و محتوای زیر را در آن قرار دهید:
1 2 3 4 5 6 7 8 9 | import {Pipe, PipeTransform} from '@angular/core'; @Pipe ({ name : 'sqrt' }) export class SqrtPipe implements PipeTransform { transform(val : number) : number { return Math.sqrt(val); } } |
برای ایجاد پایپ سفارشی Pipe و PipTransform را از angular/core وارد کرده و سپس در دستورالعمل @Pipe یک نام برای پایپ سفارشی خود مشخص کنید (این نام در فایل html استفاده می شود).
در ادامه یک کلاس با نام SqrtPipe که PipeTransform را پیاده سازی می کند را ایجاد کنید.
متد transform تعریف شده در داخل کلاس، یک ورودی از نوع عددی میگیرد و مقدار sqrt آن را باز می گرداند.
حال چون یک فایل جدید ایجاد کرده ایم، باید آن را به فایل app.module.ts اضافه کنیم:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
در مثال زیر نحوه استفاده از پایپ سفارشی را مشاهده می کنید:
1 2 3 4 | <h1>Custom Pipe</h1> <b>Square root of 25 is: {{25 | sqrt}}</b> <br/> <b>Square root of 729 is: {{729 | sqrt}}</b> |
خروجی:































هیچ نظری ثبت نشده است