
قالب ها (Templates) در انگولار 6
در انگولار 6 از
در ادامه از template به همراه یک ساختار شرطی if else استفاده خواهیم کرد.
فایل app.component.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button> |
اگر به کد فوق توجه کنید، ما یک دستور if با یک بخش else به تگ اضافه کرده ایم.
قالب ها به صورت زیر نوشته می شوند:
1 2 | <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> |
زمانی که شرط مورد بررسی true باشد، condition1 اجرا می شود و در غیر این صورت condition2 اجرا خواهد شد.
فایل app.component.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 6 Project!'; //array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = false; myClickFunction(event) { this.isavailable = false; } changemonths(event) { alert("Changed month from the Dropdown"); console.log(event); } } |
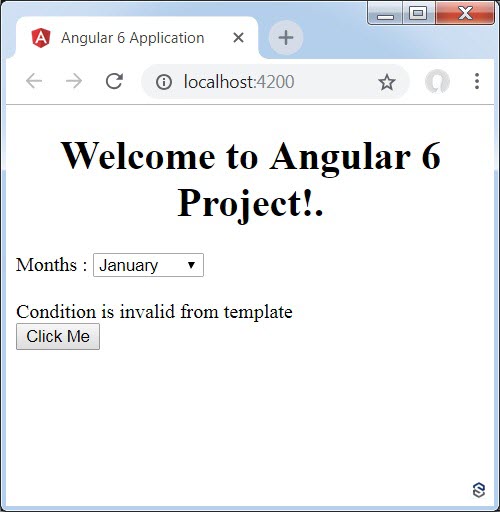
خروجی برنامه:

از آنجایی که مقدار متغیر isavailable به صورت false تنظیم شده است، condition2 اجرا شده است.

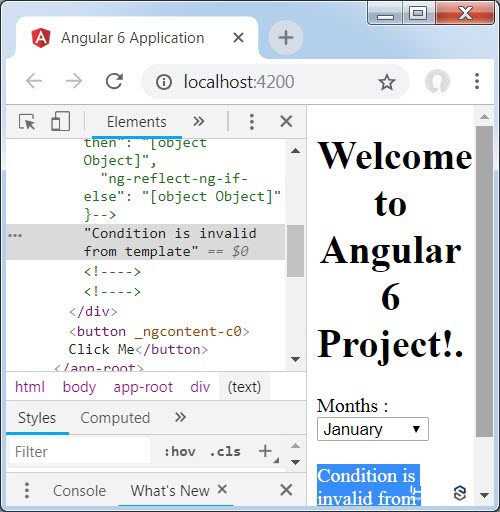
حال اگر پنجره Inspect Elements را باز کنید، متوجه می شود که تگ span در کدهای شما وجود ندارد، زیرا انگولار آن را از DOM حذف کرده است و به جای آن فقط متن Condition is invalid from template ایجاد شده است.
حال کد بالا را به صورت زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2">Condition is valid.</span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click)="myClickFunction($event)">Click Me</button> |
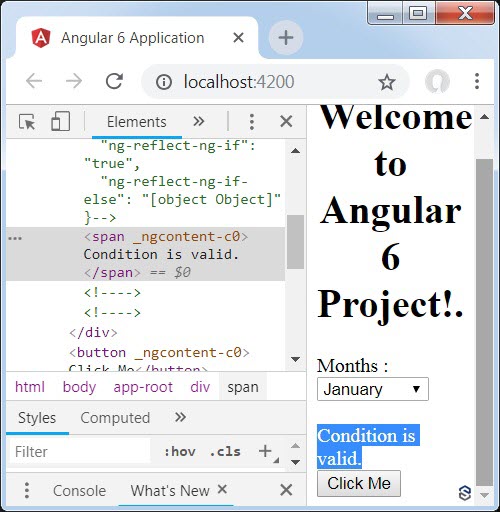
با حذف شدن then از دستور شرطی، پیام Condition is valid در صفحه مرورگر نمایش داده می شود و تگ































هیچ نظری ثبت نشده است