
کنترل Badge در انگولار متریال
در این بخش چگونگی استفاده از این دستورالعمل را با یک مثال ساده بررسی خواهیم کرد.
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار ایجاد کرده بودیم را برای استفاده از کنترل
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material' import {FormsModule, ReactiveFormsModule} from '@angular/forms'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatBadgeModule, MatButtonModule, MatIconModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
محتوای فایل app.component.html:
1 2 3 4 5 6 7 8 | <p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p> <p> <button mat-raised-button color = "primary" matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent"> Action </button> </p> <p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p> |
نتیجه
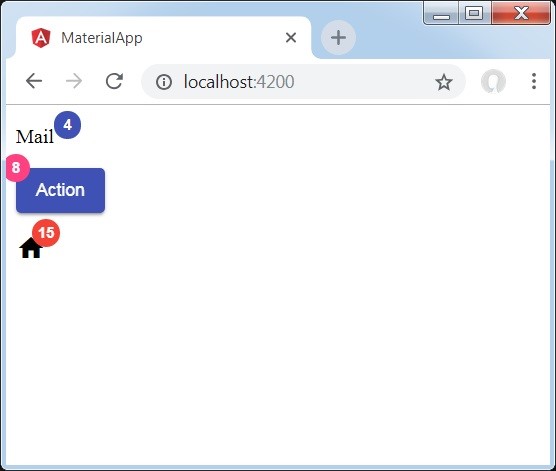
بعد از اجرای برنامه خروجی زیرا مشاهده خواهید کرد:

جزئیات
- در ابتدا ما یک Span، یک Button و یک Icon ایجاد کرده ایم.
- سپس با استفاده از دستورالعمل mat-badge برای هر کدام از آن ها badge را اضافه نموده ایم.





























هیچ نظری ثبت نشده است