
کنترل Card در انگولار متریال
بخش های یک Card:
: بخش مربوط به عنوان را نمایش می دهد. : بخش مربوط به عنوان ثانویه را نمایش می دهد. : بخش مربوط به هدر را نمایش می دهد که دو مورد بالا در آن قرار می گیرند. : بخش مربوط به محتوا را نمایش می دهد. : بخش مربوط به دکمه ها یا Action ها را نمایش می دهد. : بخش مربوط به فوتر را نمایش می دهد.
در این بخش چگونگی استفاده از این دستورالعمل را با یک مثال ساده بررسی خواهیم کرد.
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار ایجاد کرده بودیم را برای استفاده از کنترل
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {MatCardModule, MatButtonModule} from '@angular/material' import {FormsModule, ReactiveFormsModule} from '@angular/forms'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatCardModule, MatButtonModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
محتوای فایل app.component.css:
1 2 3 4 5 6 7 | .tp-card { max-width: 400px; } .tp-header-image { background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg'); background-size: cover; } |
محتوای فایل app.component.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <mat-card class = "tp-card"> <mat-card-header> <div mat-card-avatar class = "tp-header-image"></div> <mat-card-title>HTML5</mat-card-title> <mat-card-subtitle>HTML Basics</mat-card-subtitle> </mat-card-header> <img mat-card-image src = "https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5"> <mat-card-content> <p> HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web. </p> </mat-card-content> <mat-card-actions> <button mat-button>LIKE</button> <button mat-button>SHARE</button> </mat-card-actions> </mat-card> |
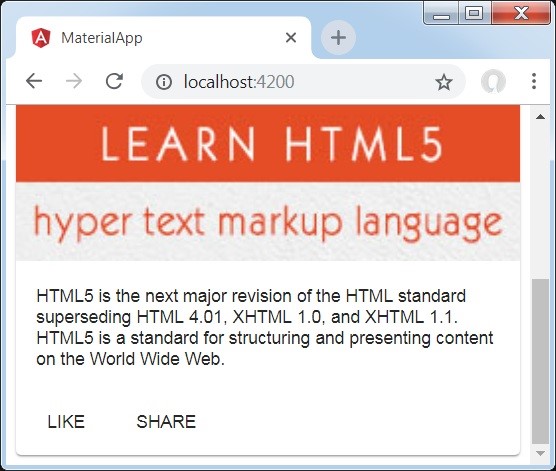
نتییجه
بعد از اجرا برنامه خروجی زیر را مشاهده خواهید کرد:

جزئیات
- یک کنترل Card را با استفاده از دستورالعمل mat-card و با توجه به توضیحات گفته شده در بالا ایجاد کرده ایم.





























هیچ نظری ثبت نشده است