
کنترل Chip در انگولار متریال
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار ایجاد کرده بودیم را برای استفاده از کنترل
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {MatChipsModule} from '@angular/material' import {FormsModule, ReactiveFormsModule} from '@angular/forms'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatChipsModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
محتوای فایل app.component.html:
1 2 3 4 5 6 | <mat-chip-list> <mat-chip>One</mat-chip> <mat-chip>Two</mat-chip> <mat-chip color = "primary" selected>Tree</mat-chip> <mat-chip color = "accent" selected>Four</mat-chip> </mat-chip-list> |
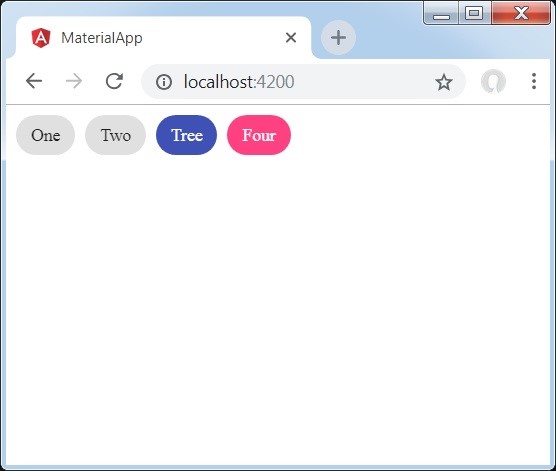
نتیجه
بعد از اجرای برنامه خروجی زیر را مشاهده خواهید کرد:

جزئیات
- در ابتدا ما با استفاده از دستورالعمل mat-chip-list لیستی برای نگهداری Chip ها را ایجاد کرده ایم.
- سپس با استفاده از دستورالعمل mat-chip آیتم های مورد نظر را به لیست اضافه نموده ایم.





























هیچ نظری ثبت نشده است