
کنترل DatePicker متریال در انگولار 7
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار 7 ایجاد کرده بودیم را برای استفاده از کنترل autocomplete تغییر می دهیم.
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material'; import {FormsModule, ReactiveFormsModule} from '@angular/forms'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatDatepickerModule, MatInputModule,MatNativeDateModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
محتوای فایل app.component.html:
1 2 3 4 5 | <mat-form-field> <input matInput [matDatepicker] = "picker" placeholder = "Choose a date"> <mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field> |
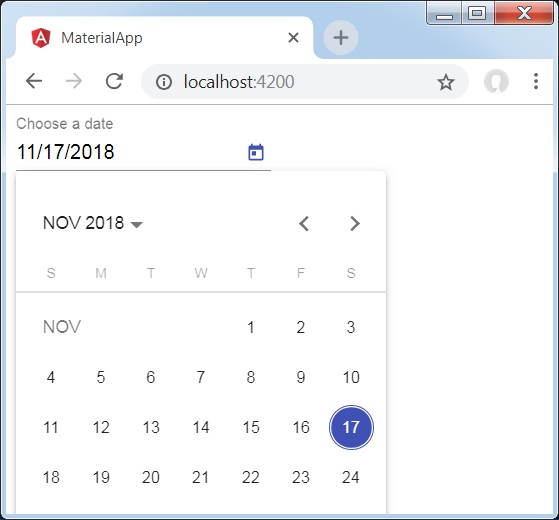
نتیجه
بعد از اجرا برنامه خروجی زیر را مشاهده خواهید کرد:

جزئیات
- در ابتدا ما یک input ساخته ایم و یک datepicker با نام picker را با خاصیت [matDatepicker] به آن وصل کرده ایم.
- سپس، با استفاده از تگ mat-datepicker یک datepicker به نام picker ایجاد کردیم.









 (18 امتیاز از 4 رای)
(18 امتیاز از 4 رای)



















سلام بقیه کنترل ها رو کی میزارین؟
سلام..فایلهای آموزشی آماده شده و به زودی بر روی سایت قرار میگیرد.
سلام میخواستم بدونم میشه کنترل DatePicker متریال رو به صورت شمسی کرد یا خیر.
سلام...آموزشش تو نت هست. تقویم فارسی انگولار متریال