
پنل Expansion در انگولار متریال
بخش های یک پنل Expansion:
: بخش هدر را نشان می دهد که شامل مختصری از محتویال پنل و یک کنترل برای باز و بسته کردن پنل است. : نشان دهنده عنوان پنل است. : نشان دهنده خلاصه ای از محتویات پنل است. : نشان دهنده بخش مربوط به کنترل ها و یا Action های پنل است.
در این بخش چگونگی استفاده از این کنترل در انگولار را با استفاده از یک مثال ساده بررسی خواهیم کرد.
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار ایجاد کرده بودیم را برای استفاده از کنترل
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {MatExpansionModule, MatInputModule} from '@angular/material' import {FormsModule, ReactiveFormsModule} from '@angular/forms'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatExpansionModule, MatInputModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
محتوای فایل app.component.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <mat-expansion-panel> <mat-expansion-panel-header> <mat-panel-title> Personal data </mat-panel-title> <mat-panel-description> Type name and age </mat-panel-description> </mat-expansion-panel-header> <mat-form-field> <input matInput placeholder="Name"> </mat-form-field> <mat-form-field> <input matInput placeholder="Age"> </mat-form-field> </mat-expansion-panel> |
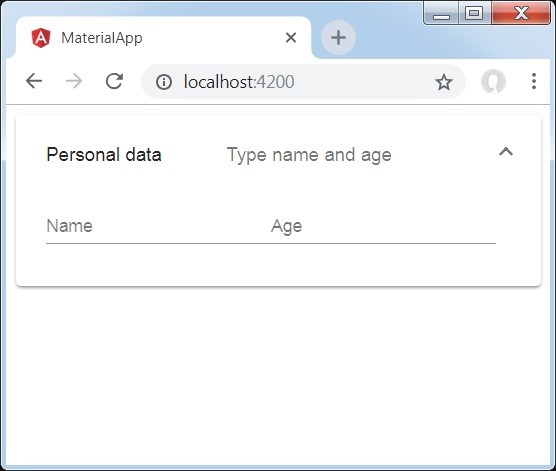
نتیجه
بعد از اجرای برنامه خروجی زیر را مشاهده خواهید کرد:

جزئیات
- در ابتدا ما با استفاده از دستورالعمل mat-expansion-panel یک پنل ایجاد کردیم.
- سپس عنوان، محتوا و سایر موارد را به آن اضاقه نموده ایم.





























هیچ نظری ثبت نشده است