
کنترل Progress Bar در انگولار متریال
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار ایجاد کرده بودیم را برای استفاده از کنترل
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {MatProgressBarModule, MatRadioModule, MatSliderModule} from '@angular/material' import {FormsModule, ReactiveFormsModule} from '@angular/forms'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatProgressBarModule, MatRadioModule, MatSliderModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
محتوای فایل app.component.css:
1 2 3 4 5 6 7 8 9 | .tp-section { display: flex; align-content: center; align-items: center; height: 60px; } .tp-margin { margin: 0 10px; } |
محتوای فایل app.component.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <section class = "tp-section"> <label class = "tp-margin">Color:</label> <mat-radio-group [(ngModel)] = "color"> <mat-radio-button class = "tp-margin" value = "primary"> Primary </mat-radio-button> <mat-radio-button class = "tp-margin" value = "accent"> Accent </mat-radio-button> <mat-radio-button class = "tp-margin" value = "warn"> Warn </mat-radio-button> </mat-radio-group> </section> <section class = "tp-section"> <label class = "tp-margin">Mode:</label> <mat-radio-group [(ngModel)] = "mode"> <mat-radio-button class = "tp-margin" value = "determinate"> Determinate </mat-radio-button> <mat-radio-button class = "tp-margin" value = "indeterminate"> Indeterminate </mat-radio-button> <mat-radio-button class = "tp-margin" value = "buffer"> Buffer </mat-radio-button> <mat-radio-button class = "tp-margin" value = "query"> Query </mat-radio-button> </mat-radio-group> </section> <section class = "tp-section" *ngIf = "mode === 'determinate' || mode === 'buffer'"> <label class = "tp-margin">Progress:</label> <mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider> </section> <section class = "tp-section" *ngIf = "mode === 'buffer'"> <label class = "tp-margin">Buffer:</label> <mat-slider class = "tp-margin" [(ngModel)] = "bufferValue"></mat-slider> </section> <section class = "tp-section"> <label class = "tp-margin">Mode: {{mode}}</label> <mat-progress-bar class = "tp-margin" [color] = "color" [mode] = "mode" [value] = "value" [bufferValue] = "bufferValue" > </mat-progress-bar> </section> |
محتوای فایل app.component.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 | import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'materialApp'; color = 'primary'; mode = 'determinate'; value = 50; bufferValue = 75; } |
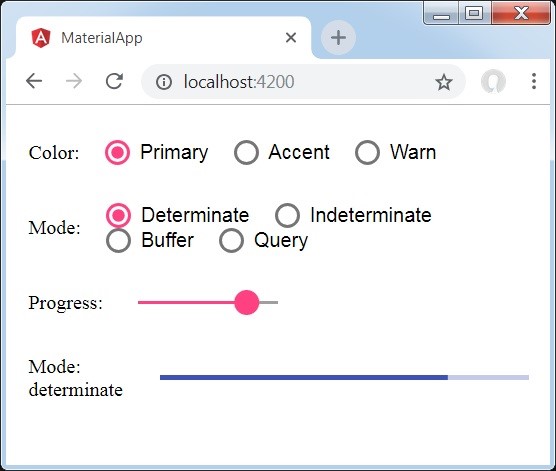
نتیجه
بعد از اجرای برنامه خروجی زیر را مشاهده خواهید کرد:

جزئیات
- در مثال فوق ما با استفاده از دستورالعمل mat-progress-bar انواع progress bar ها را ایجاد کرده ایم.





























هیچ نظری ثبت نشده است