
کنترل Slide Toggle در انگولار متریال
در این بخش چگونگی ایجاد و استفاده از کنترل
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار ۶ ایجاد کرده بودیم را برای استفاده از کنترل
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material' @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatSlideToggleModule, MatCheckboxModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
محتوای فایل app.component.html:
1 2 3 4 5 6 7 8 9 10 | <mat-slide-toggle class = "tp-margin" [checked] = "checked" [disabled] = "disabled"> Slide! </mat-slide-toggle> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox> <mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox> </section> |
محتوای فایل app.component.css:
1 2 3 4 5 6 7 8 9 | .tp-section { display: flex; align-content: center; align-items: center; height: 60px; } .tp-margin { margin: 30px; } |
محتوای فایل app.component.ts:
1 2 3 4 5 6 7 8 9 10 11 | import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'materialApp'; disabled = false; checked = false; } |
نتییجه
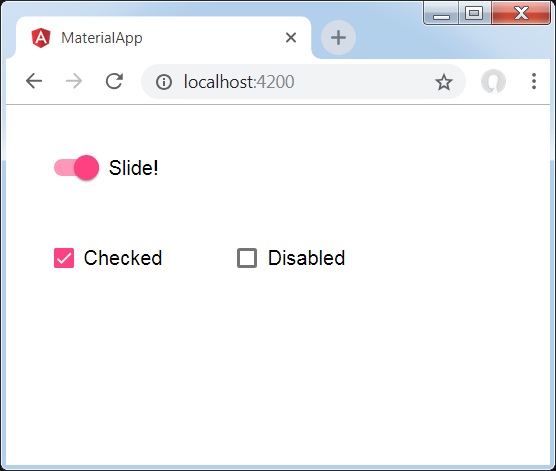
بعد از اجرا برنامه خروجی زیر را مشاهده خواهید کرد:

جزئیات
- در ابتدا ما با استفاده از دستورالعمل mat-checkbox دو چک باکس ایجاد کرده ایم که به متغیرهای موجود در کلاس کامپوننت متصل شده اند و برای شخصی سازی کنترل Slide Toggle استفاده می شوند.
- سپس با استفاده از دستورالعمل mat-slide-toggle یک کنترل Slide Toggle را بر اساس متغیرهای مجود در کلاس کامپوننت ایجاد کرده ایم.





























هیچ نظری ثبت نشده است