
کنترل SnackBar در انگولار متریال
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار ایجاد کرده بودیم را برای استفاده از کنترل
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {MatButtonModule,MatSnackBarModule} from '@angular/material' import {FormsModule, ReactiveFormsModule} from '@angular/forms'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatButtonModule,MatSnackBarModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
محتوای فایل app.component.html:
1 | <button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button> |
محتوای فایل app.component.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | import {Component, Injectable} from '@angular/core'; import { MatSnackBar } from "@angular/material"; @Component({ selector: 'app-root', templateUrl: 'app.component.html', styleUrls: ['app.component.css'] }) export class AppComponent { constructor(public snackBar: MatSnackBar) {} openSnackBar(message: string, action: string) { this.snackBar.open(message, action, { duration: 2000, }); } } |
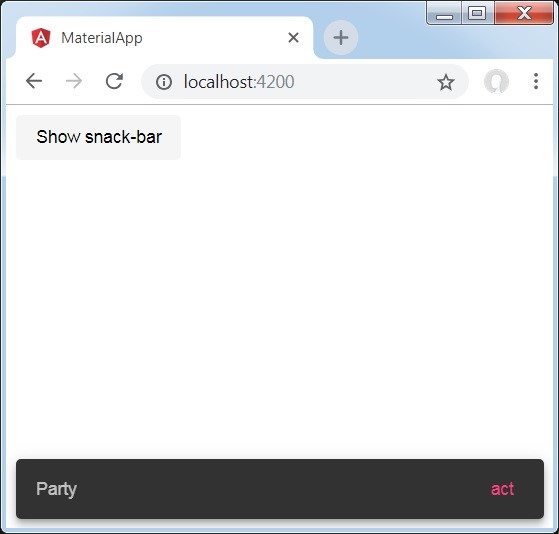
نتیجه
بعد از اجرای برنامه خروجی زیر را مشاهده خواهید کرد:

حزئیات
- در مثال فوق ما یک دکمه با استفاده از mat-button ایجاد کرده ایم و زمانی که بر روی آن کلیک می شود، در زیر صفحه یک نوار اعلان نمایش داده می شود.





























هیچ نظری ثبت نشده است