
مرتب سازی جدول در انگولار متریال
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار ایجاد کرده بودیم را برای استفاده از کنترل
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {MatSortModule} from '@angular/material' import {FormsModule, ReactiveFormsModule} from '@angular/forms'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatSortModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
محتوای فایل app.component.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table matSort (matSortChange) = "sortFood($event)"> <tr> <th mat-sort-header = "name">Dessert (100g)</th> <th mat-sort-header = "calories">Calories</th> <th mat-sort-header = "fat">Fat (g)</th> <th mat-sort-header = "carbs">Carbs (g)</th> <th mat-sort-header = "protein">Protein (g)</th> </tr> <tr *ngFor = "let food of sortedFood"> <td>{{food.name}}</td> <td>{{food.calories}}</td> <td>{{food.fat}}</td> <td>{{food.carbs}}</td> <td>{{food.protein}}</td> </tr> </table> |
محتوای فایل app.component.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | import {Component, Injectable} from '@angular/core'; import {Sort} from '@angular/material'; export interface Food { calories: number; carbs: number; fat: number; name: string; protein: number; } @Component({ selector: 'app-root', templateUrl: 'app.component.html', styleUrls: ['app.component.css'] }) export class AppComponent { foods: Food[] = [ {name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4}, {name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4}, {name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6}, {name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4}, {name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4}, ]; sortedFood: Food[]; constructor() { this.sortedFood = this.foods.slice(); } sortFood(sort: Sort) { const data = this.foods.slice(); if (!sort.active || sort.direction === '') { this.sortedFood = data; return; } this.sortedFood = data.sort((a, b) => { const isAsc = sort.direction === 'asc'; switch (sort.active) { case 'name': return compare(a.name, b.name, isAsc); case 'calories': return compare(a.calories, b.calories, isAsc); case 'fat': return compare(a.fat, b.fat, isAsc); case 'carbs': return compare(a.carbs, b.carbs, isAsc); case 'protein': return compare(a.protein, b.protein, isAsc); default: return 0; } }); } } function compare(a: number | string, b: number | string, isAsc: boolean) { return (a < b ? -1 : 1) * (isAsc ? 1 : -1); } |
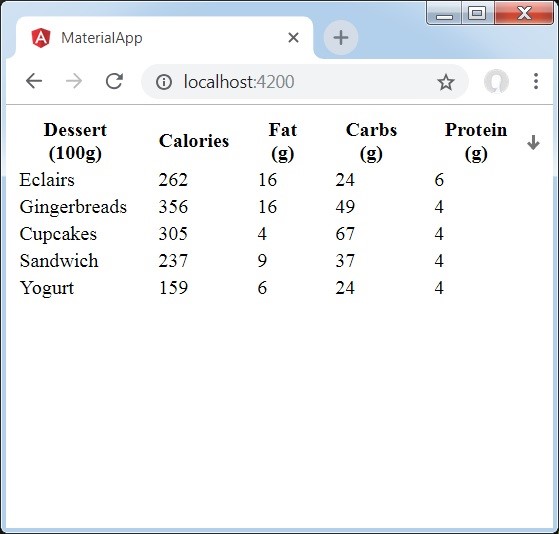
نتیجه
بعد از اجرای برنامه خروجی زیر را مشاهده خواهید کرد:

جزئیات
- در مثال فوق ما یک جدول ایجاد و قابلیت مرتب سازی را با استفاده از دستورالعمل matSort به آن اضافه کرده ایم.





























هیچ نظری ثبت نشده است