
جدول (Table) در انگولار متریال
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار ایجاد کرده بودیم را برای استفاده از کنترل
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {MatTableModule} from '@angular/material' import {FormsModule, ReactiveFormsModule} from '@angular/forms'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatTableModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
محتوای فایل app.component.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <table mat-table [dataSource] = "dataSource" class = "mat-elevation-z8"> <ng-container matColumnDef = "name"> <th mat-header-cell *matHeaderCellDef> Dessert (100g)</th> <td mat-cell *matCellDef = "let element"> {{element.name}} </td> </ng-container> <ng-container matColumnDef = "calories"> <th mat-header-cell *matHeaderCellDef>Calories</th> <td mat-cell *matCellDef = "let element"> {{element.calories}} </td> </ng-container> <ng-container matColumnDef = "fat"> <th mat-header-cell *matHeaderCellDef>Fat (g)</th> <td mat-cell *matCellDef = "let element"> {{element.fat}} </td> </ng-container> <ng-container matColumnDef = "carbs"> <th mat-header-cell *matHeaderCellDef>Carbs (g)</th> <td mat-cell *matCellDef = "let element"> {{element.carbs}} </td> </ng-container> <ng-container matColumnDef = "protein"> <th mat-header-cell *matHeaderCellDef>Protein (g)</th> <td mat-cell *matCellDef = "let element"> {{element.protein}} </td> </ng-container> <tr mat-header-row *matHeaderRowDef = "displayedColumns"></tr> <tr mat-row *matRowDef = "let row; columns: displayedColumns;"></tr> </table> |
محتوای فایل app.component.css:
1 2 3 | table { width: 100%; } |
محتوای فایل app.component.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | import {Component, Injectable} from '@angular/core'; import {Sort} from '@angular/material'; export interface Food { calories: number; carbs: number; fat: number; name: string; protein: number; } @Component({ selector: 'app-root', templateUrl: 'app.component.html', styleUrls: ['app.component.css'] }) export class AppComponent { dataSource: Food[] = [ {name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4}, {name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4}, {name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6}, {name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4}, {name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4}, ]; displayedColumns: string[] = ['name', 'calories', 'fat', 'carbs','protein']; } |
نتیجه
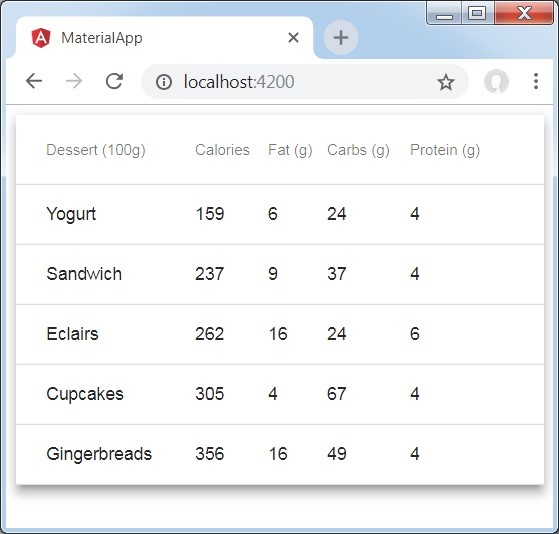
بعد از اجرای برنامه خروجی زیر را مشاهده خواهید کرد:

جزئیات
- در مثال فوق ما ابتدا یک جدول ایجاد کرده ایم.
- سپس mat-Table را به آن اضافه و tr و th آن را با استفاده از mat-row و mat-header-row هندل کرده ایم.





























هیچ نظری ثبت نشده است