
Toggle Button در انگولار متریال
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار ایجاد کرده بودیم را برای استفاده از کنترل
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {MatButtonToggleModule, MatIconModule} from '@angular/material' import {FormsModule, ReactiveFormsModule} from '@angular/forms'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatButtonToggleModule, MatIconModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
محتوای فایل app.component.css:
1 2 3 | .tp-selected-value { margin: 15px 0; } |
محتوای فایل app.component.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <mat-button-toggle-group #group = "matButtonToggleGroup"> <mat-button-toggle value = "left"> <mat-icon>format_align_left</mat-icon> </mat-button-toggle> <mat-button-toggle value = "center"> <mat-icon>format_align_center</mat-icon> </mat-button-toggle> <mat-button-toggle value = "right"> <mat-icon>format_align_right</mat-icon> </mat-button-toggle> <mat-button-toggle value = "justify" disabled> <mat-icon>format_align_justify</mat-icon> </mat-button-toggle> </mat-button-toggle-group> <div class = "tp-selected-value">Selected value: {{group.value}}</div> |
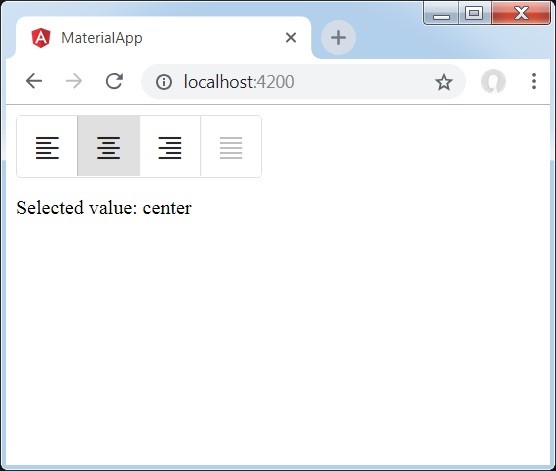
نتیجه
بعد از اجرای برنامه خروجی زیر را مشاهده خواهید کرد:

جزئیات
- در ابتدا با استفاده از دستورالعمل mat-button-toggle-group یک گروه برای Toggle Button ها را ایجاد کردیم.
- سپس با استفاده از دستورالعمل mat-button-toggle دکمه ها را به آن گروه اضافه نمودیم.





























هیچ نظری ثبت نشده است