
کنترل Tooltip در انگولار متریال
ایجاد برنامه انگولار
در ادامه برنامه ای که در بخش ایجاد پروژه در انگولار ایجاد کرده بودیم را برای استفاده از کنترل
محتوای فایل app.module.ts را مانند نمونه زیر تغییر دهید:
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppComponent } from ‘./app.component’;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {MatButtonModule,MatTooltipModule} from '@angular/material' import {FormsModule, ReactiveFormsModule} from '@angular/forms'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MatButtonModule,MatTooltipModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
محتوای فایل app.component.html:
1 2 3 4 5 | <button mat-raised-button matTooltip = "Sample Tooltip" aria-label = "Sample Tooltip"> Click Me! </button> |
نتیجه
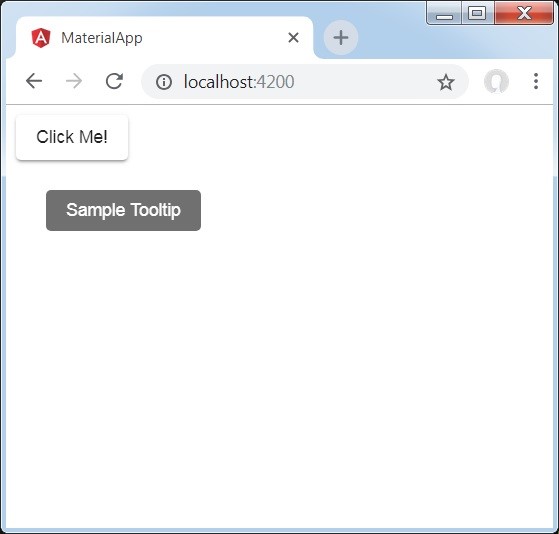
بعد از اجرای برنامه خروجی زیر را مشاهده خواهید کرد:

جزئیات
- در مثال فوق ما یک دکمه با استفاده از دستورالعمل mat-button ایجاد کرده ایم و زمانی که کاربر ماوس خود را بررس آن نگه دارد، یک پیام برای آن نمایش داده می شود.





























هیچ نظری ثبت نشده است