
متریال (Materials) در انگولار 7
متریال (Materials) در انگولار 7 ماژول های آماده زیادی برای زیبا سازی ظاهر و UI پروژه ها ارائه می کند. از جمله موارد ارائه شده می توان به Autocomplete، Datepicker، Slider، Menus، Grids و Toolbar اشاره کرد. برای استفاده از متریال در انگولار 7 باید دو بسته material و cdk را نصب کنید. ما در بخش های قبلی CDK را نصب کرده ایم.
برای نصب material می توانید از دستور زیر استفاده کنید:
1 | npm install --save @angular/material |
خروجی دستور فوق:

بعد از اجرا شدن دستور فوق اگر به فایل package.json نگاه کنید، بسته های مورد نظر (@angular/material و @angular/cdk) نصب شده اند:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | { "name": "angular7-app", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@angular/animations": "~7.2.0", "@angular/cdk": "^7.3.4", "@angular/common": "~7.2.0", "@angular/compiler": "~7.2.0", "@angular/core": "~7.2.0", "@angular/forms": "~7.2.0", "@angular/material": "^7.3.4", "@angular/platform-browser": "~7.2.0", "@angular/platform-browser-dynamic": "~7.2.0", "@angular/router": "~7.2.0", "core-js": "^2.5.4", "rxjs": "~6.3.3", "tslib": "^1.9.0", "zone.js": "~0.8.26" }, "devDependencies": { "@angular-devkit/build-angular": "~0.13.0", "@angular/cli": "~7.3.2", "@angular/compiler-cli": "~7.2.0", "@angular/language-service": "~7.2.0", "@types/node": "~8.9.4", "@types/jasmine": "~2.8.8", "@types/jasminewd2": "~2.0.3", "codelyzer": "~4.5.0", "jasmine-core": "~2.99.1", "jasmine-spec-reporter": "~4.2.1", "karma": "~3.1.1", "karma-chrome-launcher": "~2.2.0", "karma-coverage-istanbul-reporter": "~2.0.1", "karma-jasmine": "~1.1.2", "karma-jasmine-html-reporter": "^0.2.2", "protractor": "~5.4.0", "ts-node": "~7.0.0", "tslint": "~5.11.0", "typescript": "~3.2.2" } } |
حال باید ماژول مربوط به متریال را به فایل app.module.ts اضافه کنیم:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; import { ReactiveFormsModule } from '@angular/forms'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, ReactiveFormsModule, BrowserAnimationsModule, MatButtonModule, MatMenuModule, MatSidenavModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { } |
در کد فوق ما ماژول های زیر را از @angular/materials ایمپورت کرده ایم:
1 | import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material'; |
همچنین آن ها را به بخش imports نیز اضافه نموده ایم:
1 2 3 4 5 6 7 8 9 10 11 12 | imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, ReactiveFormsModule, BrowserAnimationsModule, MatButtonModule, MatMenuModule, MatSidenavModule ], |
محتوای فایل app.component.ts:
1 2 3 4 5 6 7 8 9 | import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { constructor() {} } |
حال برای اینکه استایل Material بر روی ظاهر برنامه اعمال شود، کد زیر را به فایل styles.css اضافه کنید:
1 | @import "~@angular/material/prebuilt-themes/indigo-pink.css"; |
در ادامه از ماژول های متریال در فایل app.component.html استفاده خواهیم کرد:
تگ Menu
با استفاده از تگ
محتوای فایل app.component.html:
1 2 3 4 5 | <button mat-button [matMenuTriggerFor] = "menu">Menu</button> <mat-menu #menu = "matMenu"> <button mat-menu-item> File </button> <button mat-menu-item> Save As </button> </mat-menu> |
خروجی:

اگر بر روی دکمه Menu کلیک کنید خروجی زیر را مشاهده خواهید کرد:

تگ SideNav
در کد بالا تگ
محتوای فایل app.component.html:
1 2 3 4 5 6 7 8 9 10 | <mat-sidenav-container class="example-container" fullscreen> <mat-sidenav #sidenav class = "example-sidenav"> Angular 7 </mat-sidenav> <div class = "example-sidenav-content"> <button type = "button" mat-button (click) = "sidenav.open()"> Open sidenav </button> </div> </mat-sidenav-container> |
محتوای فایل app.component.css:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .example-container { width: 500px; height: 300px; border: 1px solid rgba(0, 0, 0, 0.5); } .example-sidenav { padding: 20px; width: 150px; font-size: 20px; border: 1px solid rgba(0, 0, 0, 0.5); background-color: #ccc; color:white; } |
خروجی:

اگر بر روی دکمه Open Sidenav کلیک کنید خروجی زیر را مشاهده خواهید کرد:

کنترل datepicker
حال با استفاده از متریال، یک کنترل datepicker اضافه می کنیم. برای استفاده از این کنترل باید ماژول های مورد نیاز آن را به فایل app.module.ts اضافه کینم.
مانند نمونه زیر:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; import { ReactiveFormsModule } from '@angular/forms'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, ReactiveFormsModule, BrowserAnimationsModule, MatDatepickerModule, MatInputModule, MatNativeDateModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { } |
در کد فوق ما ماژول های MatDatepickerModule، MatInputModule و MatNativeDateModule را import کرده ایم.
محتوای فایل app.component.ts:
1 2 3 4 5 6 7 8 9 | import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', s tyleUrls: ['./app.component.css'] }) export class AppComponent { constructor() {} } |
محتوای فایل app.component.html:
1 2 3 4 5 | <mat-form-field> <input matInput [matDatepicker] = "picker" placeholder = "Choose a date"> <mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field> |
CSS سراسری که به فایل style.css اضافه شده است:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /* You can add global styles to this file, and also import other style files */ @import '~@angular/material/prebuilt-themes/deeppurple-amber.css'; body { font-family: Roboto, Arial, sans-serif; margin: 10; } .basic-container { padding: 30px; } .version-info { font-size: 8pt; float: right; } |
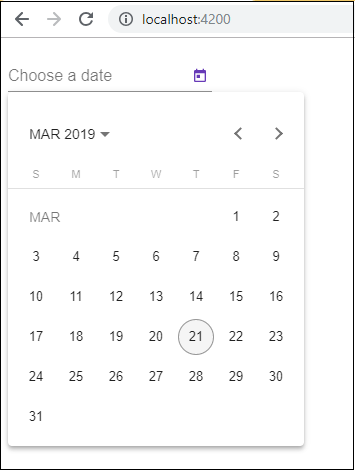
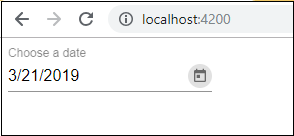
خروجی برنامه:

































هیچ نظری ثبت نشده است