
مسیریابی (Routing) در انگولار 7
به طور کلی منظور از مسیریابی (Routing) در انگولار، جا به جا شدن بین صفحات مختلف است. تا به حال سایت های زیادی را دیده اید که شما را با یک لینک به صفحه دیگر منتقل می کنند. همان کار را می توان با استفاده از مسیریابی انجام داد. همانطور که در بخش های قبلی توضیح داده شد، یک کامپوننت جدید ایجاد کنید تا نحوه استفاده از مسیریابی در انگولار 7 را بررسی کنیم.
در فایل app.module.ts مانند نمونه زیر ماژول مربوط به مسیریابی را اضافه کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
در کد فوق ما AppRoutingModule را به بخش imports ها اضافه کرده ایم.
در زیر محتوای فایل app-routing.module را مشاهده می کنید:
1 2 3 4 5 6 7 8 9 10 | import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; const routes: Routes = []; @NgModule({ imports: [ RouterModule.forRoot(routes) ], exports: [RouterModule] }) export class AppRoutingModule { } |
فایل فوق هنگام تنظیم مسیریابی برای پروژه به صورت خودکار تولید می شود. اگر این فایل ایجاد نشود، باید آن را خودتان ایجاد کنید. در کد فوق Routes, RouterModule از @angular/router اضافه شده اند. Routes آرایه ای از مسیرهای ثابت است که پروژه به آن ها نیاز دارد.
مسیرهای ثابت همانطور که در NgModule نشان داده شده است به RouterModule داده می شوند. به منظور نمایش جزئیات مسیریابی به کاربر، باید از دستورالعمل
مانند نمونه زیر (app.component.html):
1 2 | <h1>Angular 7 Routing Demo</h1> <router-outlet></router-outlet> |
در ادامه ما دو کامپوننت جدید با نام های Home و Contact Us ایجاد و با استفاده از مسیریابی بین آنها پیمایش می کنیم.
کامپوننت Home
با استفاده از دستور زیر کامپوننت مورد نظر را ایجاد می کنیم:
1 | ng g component home |
خروجی دستور:
1 2 3 4 5 6 | C:projectA7angular7-app>ng g component home CREATE src/app/home/home.component.html (23 bytes) CREATE src/app/home/home.component.spec.ts (614 bytes) CREATE src/app/home/home.component.ts (261 bytes) CREATE src/app/home/home.component.css (0 bytes) UPDATE src/app/app.module.ts (692 bytes) |
کامپوننت Contact Us
با استفاده از دستور زیر کامپوننت مورد نظر را ایجاد می کنیم:
1 | ng g component contactus |
خروجی دستور:
1 2 3 4 5 6 | C:projectA7angular7-app>ng g component contactus CREATE src/app/contactus/contactus.component.html (28 bytes) CREATE src/app/contactus/contactus.component.spec.ts (649 bytes) CREATE src/app/contactus/contactus.component.ts (281 bytes) CREATE src/app/contactus/contactus.component.css (0 bytes) UPDATE src/app/app.module.ts (786 bytes) |
کار ایجاد کامپوننت های جدید تمام شد. در زیر می توانید جزئیات مربوط به کامپوننت های جدید را مشاهده کنید (app.module.ts):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { HomeComponent } from './home/home.component'; import { ContactusComponent } from './contactus/contactus.component'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, HomeComponent, ContactusComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
حال جزئیات مسریابی را به فایل app-routing.module اضافه می کنیم.
1 2 3 4 5 6 7 8 9 10 11 12 13 | import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { HomeComponent } from './home/home.component'; import { ContactusComponent } from './contactus/contactus.component'; const routes: Routes = [ {path:"home", component:HomeComponent}, {path:"contactus", component:ContactusComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } |
همانطور که مشاهده کردید کامپوننت هایی که برای مسیریابی لازم هستند هم در app.module.ts وارد شده اند و هم در app-routing.module.ts برای بهتر کردن کار می توانیم آنها را در یک جا وارد کنیم.
برای این کار ما یک آرایه از کامپوننت های مسیریابی را در فایل app-routing.module.ts ایجاد و آن را export می کنیم. سپس در فایل app.module.ts آن آرایه را import می کنیم. در این صورت ما می توانیم به آن کامپوننت دسترسی داشته باشیم.
محتوای تغییر یافته فایل app-routing.module.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { HomeComponent } from './home/home.component'; import { ContactusComponent } from './contactus/contactus.component'; const routes: Routes = [ {path:"home", component:HomeComponent}, {path:"contactus", component:ContactusComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } export const RoutingComponent = [HomeComponent,ContactusComponent]; |
همانطور که مشاهده می کنید، آرایه RoutingComponent در فایل app.module.ts وارد شده است:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
تا اینجا کار ایجاد مسیرها تمام شده است. حال باید آن ها به کاربر نمایش دهیم.
در داخل app.component.html دو دکمه ایجاد و مسیرهای که ساخته ایم را به آن ها می دهیم:
1 2 3 4 5 6 | <h1>Angular 7 Routing Demo</h1> <nav> <a routerLink = "/home">Home</a> <a routerLink = "/contactus">Contact Us </a> </nav> <router-outlet></router-outlet> |
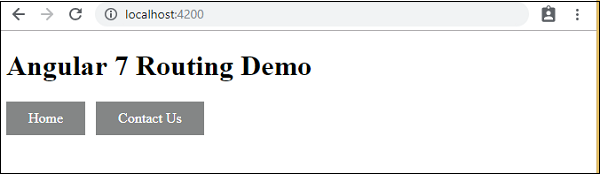
خروجی در مرورگر:

حال برای بهتر کردن ظاهر برنامه استایل زیر را به app.component.css اضافه کنید:
1 2 3 4 5 6 7 8 9 10 11 | a:link, a:visited { background-color: #848686; color: white; padding: 10px 25px; text-align: center; text-decoration: none; display: inline-block; } a:hover, a:active { background-color: #BD9696; } |
خروجی بعد از استایل دادن:

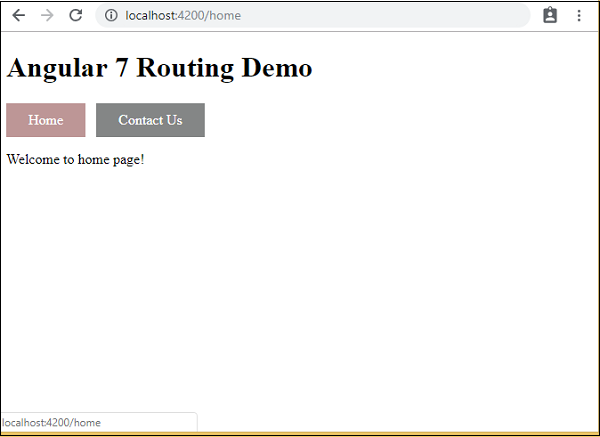
اگر بر روی دکمه Home کلیک کنید خروجی زیر را مشاهده خواهید کرد:

و اگر بر روی دکمه Contact Us کلیک کنید خروجی زیر را مشاهده خواهید کرد:

همانطور که مشاهده می کنید هنگام کلیک بر روی یکی از دکمه های فوق آدرس صفحه در آدرس بار مرورگر نیز تغییر می کند.






























هیچ نظری ثبت نشده است