
اشکال زدایی (Debugging) در الکترون
ما دو نوع فرآیند (Process) داریم که برنامه را اجرا می کنند. فرآیند اصلی (Main Process) و فرآیند رندر کننده (Renderer Process). از آنجا که فرآیند رندر کننده در پنجره مرورگر اجرا می شود، ما می توانیم با استفاده از ابزار DevTools آن را دیباگ یا اشکال زدایی کنیم. برای باز کردن DevTools می توانید از کلید میانبر Ctrl+Shift+I و یا کلیک F12 استفاده کنید. در لینک زیر نحوه استفاده از DevTools توضیح داده شده است:
1 | Chrome DevTools (https://developers.google.com/web/tools/chrome-devtools/) |
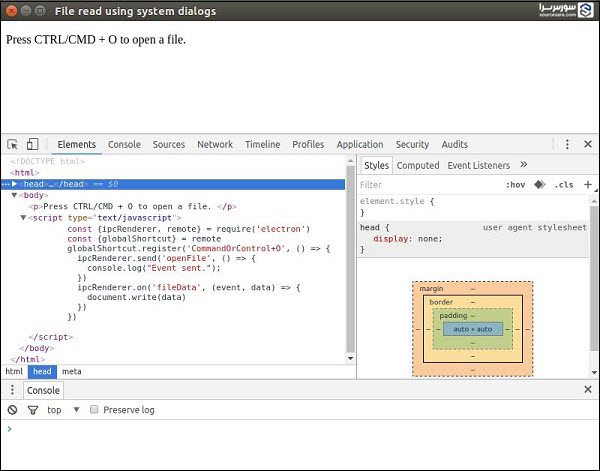
زمانی که DevTools باز می شود، برنامه شما مانند تصویر زیر خواهد شد:

اشکال زدایی فرآیند اصلی
با استفاده از DevTools فقط می توان کدهای جاوا اسکریپتی که در آن پنجره مرورگر اجرا می شوند را اشکال زدایی کرد. به منظور اشکال زدایی کدهای جاوا اسکرپیتی که در فرآیند اصلی اجرا می شوند، باید الکترون را در حالت دیباگ اجرا کنید. در این حالت الکترون به پیام های دریافتی از پروتکل اشکال زدای V8 در پورت مشخص شده گوش می دهد؛ یک دیباگر خارجی باید در این پورت اتصال برقرار کند. پورت پیش فرض برای اتصال 5858 است.
برنامه خود را با استفاده از دستور زیر در حالت دیباگ اجرا کنید:
1 | $ electron --debug = 5858 ./main.js |
حال ما به یک اشکال زدا که از پروتکل V8 debugger پشتیبانی می کند نیاز داریم. شما می توانید از VSCode و node-inspector استفاده کنید. برای مثال، پروژه خود را در نرم افزار VSCode باز کنید. سپس یک فایل جدید با نام .vscode/launch.json و پیکربندی زیر ایجاد کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 | { "version": "1.0.0", "configurations": [ { "name": "Debug Main Process", "type": "node", "request": "launch", "cwd": "${workspaceRoot}", "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron", "program": "${workspaceRoot}/main.js" } ] } |
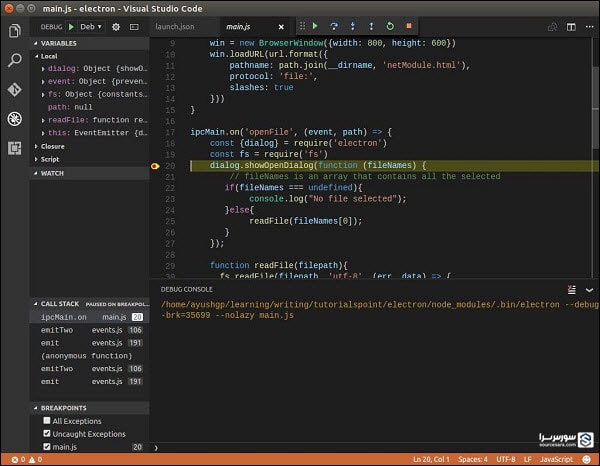
حال تعدادی breakpoint قرار دهید و برنامه را در حالت دیباگ اجرا کنید.

Debugger نرم افزار VSCode بسیار قدرتمند است و می تواند به شما در برطرف کردن سریع ایرادات برنامه کمک کند. همچنین شما می توانید از node-inspector نیز برای اشکال زدایی برنامه های الکترون استفاده کنید.





























هیچ نظری ثبت نشده است