
کتابخانه های Node.js در الکترون (Electron)
ما در بخش قبل (کار با فایل ها) از ماژول fs نود جی اس استفاده کردیم. در این بخش برخی دیگر از ماژول های native (بومی) NodeJS که می توان در الکترون از آن ها استفاده کرد را بررسی می کنیم.
ماژول OS
با استفاده از ماژول OS می توانیم اطلاعات بسیار زیادی در مورد سیستمی که برنامه ما بر روی آن اجرا می شود، بدست آوریم. در جدول زیر برخی از متدهای پر استفاده مربوط به این ماژول را مشاهده می کنید:
| ردیف | توضیحات |
| 1 | os.userInfo([options]) این متد اطلاعاتی را در مورد کاربر فعلی سیستم به ما می دهد. این اطلاعات می تواند برای شخصی سازی برنامه بر اساس اطلاعات هر کاربر مفید باشد. |
| 2 | os.platform() این متد یک رشته که نوع سیستم عامل را مشخص می کند را باز میگرداند. فهمیدن نوع سیستم عامل می تواند برای سفارشی کردن برنامه بر اساس سیستم عاملی که روی آن اجرا می شود، مفید باشد. |
| 3 | os.homedir() این متد مسیر دایرکتوری home مربوط به کاربری فعلی سیستم را به صورت رشته باز میگرداند. به طور کلی اطلاعات پیکربندی هر کاربر در دایرکتوری home قرار دارد که می توان از آن ها برای آماده سازی برنامه برای کاربر فعلی استفاده کرد. |
| 4 | os.arch() این متد نوع معماری CPU مربوط به سیستم عاملی که برنامه بر روی آن اجرا می شود را باز میگرداند. |
| 5 | os.EOL یک ثابت رشته ای که انتهای خط را مشخص می کند را باز می گرداند. |
با استفاده کد زیر به راحتی می توانیم این اطلاعات در صفحه نمایش دهیم:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <html> <head> <title>OS Module</title> </head> <body> <script> let os = require('os') document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' + 'Platform: ' + os.platform() + '<br>' + 'User home directory: ' + os.homedir() + '<br>' + 'OS Architecture: ' + os.arch() + '<br>') </script> </body> </html> |
برنامه با دستور زیر اجرا کنید:
1 | $ electron ./main.js |
خروجی تولید شده توسط برنامه:
1 2 3 4 5 | User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp", "shell":"/usr/bin/zsh"} Platform: linux User home directory: /home/ayushgp OS Architecture: x64 |
این اطلاعات مربوط به سیستمی است که برنامه بر روی آن اجرا شده است. بنابراین به احتمال زیاد اطلاعاتی که در سیستم شما نمایش داده می شود، با خروجی فوق متفاوت خواهد بود.
ماژول Net
ماژول net به منظور انجام کارهای مرتبط با شبکه در برنامه استفاده می شود. ما با استفاده این ماژول می توانیم برنامه های سرور و سوکت را پیاده سازی کنیم. در جدول زیر برخی از متدهای مفید و پر کاربرد این ماژول را مشاهده می کنید:
| ردیف | توضیحات |
| 1 | net.createServer([options][, connectionListener]) یک سرور TCP ایجاد می کند. آرگومان connectionListener به صورت خودکار به رویداد connection گوش (listen) می کند. |
| 2 | net.createConnection(options[, connectionListener]) این متد یک net.Socket جدید ایجاد کرده و باز میگرداند. همچنین به آدرس و پورت داده شده نیز وصل می گردد. |
| 3 | net.Server.listen(port[, host][, backlog][, callback]) این متد به آدرس و پورت مشخص شده گوش می کند تا درخواست های انجام شده را accept کند. اگر پارامتر اول مشخص نشود، سرور هر آدرس IPv4 را قبول می کند. |
| 4 | net.Server.close([callback]) در نهایت زمانی که تمام اتصالات قطع می شوند، سرور یک رویداد “close” را منتشر می کند. |
| 5 | net.Socket.connect(port[, host][, connectListener]) اتصال سوکت داده شده را باز می کند. اگر پورت و هاست برای سوکت مشخص شوند، آن را به عنوان یک سوکت TCP باز می کند. |
در ادامه با استفاده از ماژول Net یک برنامه ساده برای برقراری ارتباط با سرور ایجاد خواهیم کرد.
یک فایل با نام server.js ایجاد کرده و محتوای زیر را در آن قرار دهید:
1 2 3 4 5 6 7 8 9 10 11 12 | var net = require('net'); var server = net.createServer(function(connection) { console.log('Client Connected'); connection.on('end', function() { console.log('client disconnected'); }); connection.write('Hello World!rn'); connection.pipe(connection); }); server.listen(8080, function() { console.log('Server running on http://localhost:8080'); }); |
فایل main.js قبلی را تغییر ندهید. اما محتوای فایل index.html را به صورت زیر تنظیم کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <html> <head> <title>net Module</title> </head> <body> <script> var net = require('net'); var client = net.connect({port: 8080}, function() { console.log('Connection established!'); }); client.on('data', function(data) { document.write(data.toString()); client.end(); }); client.on('end', function() { console.log('Disconnected :('); }); </script> </body> </html> |
حال با استفاده از دستور زیر سرور را اجرا کنید:
1 | $ node server.js |
سپس با استفاده از دستور زیر برنامه را نیز اجرا کنید:
1 | $ electron ./main.js |
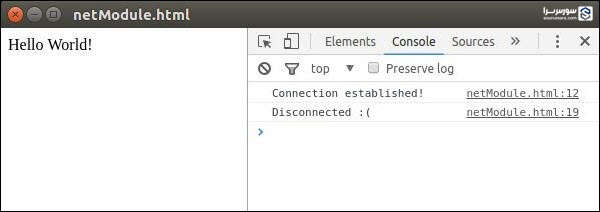
برنامه فوق خروجی زیر را تولید می کند:






























هیچ نظری ثبت نشده است