
اعلان ها (Notifications) در الکترون
در حالت عادی API مربوط به اعلان ها در الکترون فقط در سیستم عامل مک قابل استفاده است. به خاطر همین موضوع ما در این آموزش از API خود الکترون استفاده نخواهیم کرد. به جای آن از بسته node-notifier که در سیستم عامل های ویندوز، مک و لینوکس در دسترس است برای کار با اعلان ها استفاده می کنیم.
با استفاده از دستور زیر node-notifier را نصب کنید:
1 | $ npm install --save node-notifier |
حال برای مشاهده نحوه استفاده از این ماژول یک برنامه ایجاد می کنیم که شامل یک دکمه است و هر بار که بر روی این دکمه کلیک می کنیم یک اعلان نمایش داده می شود.
یک فایل جدید با نام main.js ایجاد کرده و محتوای زیر را در آن بنویسید:
1 2 3 4 5 6 7 8 9 10 11 12 13 | const {app, BrowserWindow} = require('electron') const url = require('url') const path = require('path') let win function createWindow() { win = new BrowserWindow({width: 800, height: 600}) win.loadURL(url.format ({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true })) } app.on('ready', createWindow) |
حال ما یک صفحه و اسکریپتی که اعلان ها را نمایش می دهد را ایجاد می کینم. یک فایل index.html ایجاد کرده و محتوای زیر را در آن بنویسید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Menus</title> </head> <body> <button type = "button" id = "notify" name = "button"> Click here to trigger a notification!</button> <script type = "text/javascript"> const notifier = require('node-notifier') const path = require('path'); document.getElementById('notify').onclick = (event) => { notifier.notify ({ title: 'My awesome title', message: 'Hello from electron, Mr. User!', icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path (doesn't work on balloons) sound: true, // Only Notification Center or Windows Toasters wait: true // Wait with callback, until user action is taken against notification }, function (err, response) { // Response is response from notification }); notifier.on('click', function (notifierObject, options) { console.log("You clicked on the notification") }); notifier.on('timeout', function (notifierObject, options) { console.log("Notification timed out!") }); } </script> </body> </html> |
متد notify به ما اجازه می دهد تا یک شیء که شامل اطلاعاتی مانند عنوان، پیام، آیکون و غیره را به آن ارسال کنیم که این موضوع به کمک می کند تا اعلان را شخصی سازی کنیم.
حال برنامه را با استفاده از دستور زیر اجرا کنید:
1 | $ electron ./main.js |
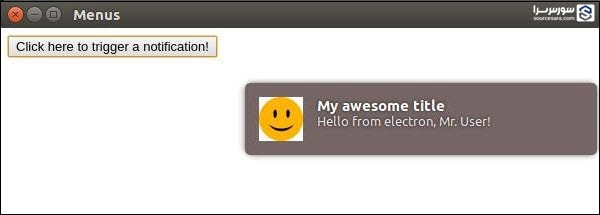
خروجی برنام:

با کلیک بر روی دکمه ایجاد شده، یک اعلان به شما نمایش داده می شود.





























هیچ نظری ثبت نشده است