
آموزش استفاده از متریال دیزاین (Material Design) در WPF
متریال دیزاین چیست؟
سبک طراحی متریال دیزاین (Material Design) اولین بار در ماه ژوئن سال 2014 توسط کمپانی گوگل معرفی شد و بسیار مورد توجه طراحان رابط کاربری قرار گرفت. در این متد طراحی، بیش از حد به انیمیشن ها، سیستم گرید و عمق سایه های استفاده شده برای عناصر مختلف اهمیت داده می شود. در این بخش قصد داریم تا آموزش متریال دیزاین در سی شارپ (WPF) را بررسی کنیم.
آیکون و رنگ های متریال
در طراحی متریال از آیکون و رنگ های خاصی استفاده می شود. برای مشاهده آیکون و رنگ های مورد استفاده از طراحی Material می توانید به لینک های زیر مراجعه کنید:
( مرجع انگلیسی برای رنگ ها – مرجع فارسی برای رنگ ها – مرجع انگلیسی برای آیکون ها )

استفاده از Material Design در WPF
برای استفاده از متد متریال دیزاین در WPF، باید مراحل زیر را دنبال کنید:
- ایجاد یک پروژه WPF
- نصب بسته Material Design in XAML از NuGet
- افزودن Resource های مربوط به تم و رنگ های Material Design
- تنظیم حالت پیش فرض
مرحله اول: ایجاد یک پروژه WPF
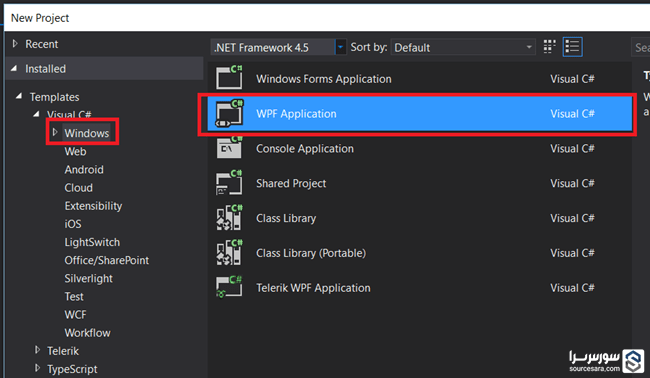
نرم افزار ویژوال استودیو (Visual Studio) را اجرا کنید سپس از قسمت منوی نرم افزار گزینه File > New > Project را انتخاب کنید.

یک پروژه از نوع WPF ایجاد کنید.

مرحله دوم: نصب بسته Material Design in XAML از NuGet
از قسمت منوی نرم افزار گزینه Tools > NuGet Package Mananger > NuGet Package Manager For Solution را انتخاب کنید.

در پنجره باز شده، عبارت Material Design in XAML را وارد کنید تا لیست بسته های موجود فیلتر شود. سپس بسته Material Design Themeرا انتخاب کرده و بر رو دکمه Install کلیک کنید تا نصب این بسته شروع شود.

بعد از نصب کامل متریال دیزاین در WPF پیغام زیر نمایش داده خواهد شد.

مرحله سوم: افزودن Resource ها
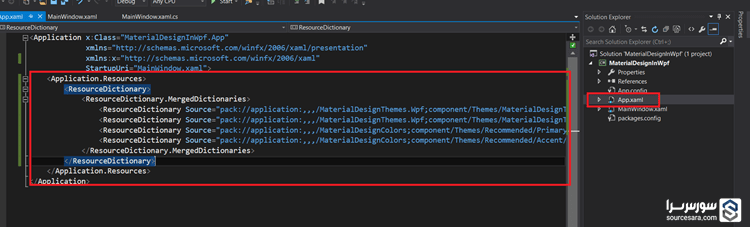
برای افزودن فایل های مربوط به Material Design فایل App.xaml موجود در پروژه را باز کنید.

و سپس کد زیر را در قسمت Application.Resources اضافه کنید.
1 2 3 4 5 6 7 8 | <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Purple.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> |
کد نهایی شما به صورت زیر خواهد بود:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <Application x:Class="Example.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Purple.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application> |
این خط از کد بالا برای تنظیم استایل پیشفرض Material برای کنترل های موجود استفاده می شود:
1 | <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /> |
این خط از کد بالا برای تنظیم تم برنامه استفاده می شود. و می تواند به صورت Light یا Dark تنظیم شود.
1 | <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" /> |
حالا باید رنگ اصلی و تاکیدی مورد استفاده در تم نرم افزار را مشخص کنید. در این مثال از رنگ آبی به عنوان رنگ اصلی و رنگ بنفش به عنوان تاکیدی استفاده می شود.
1 2 | <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Purple.xaml" /> |
برای مشاهده لیست رنگ های اصلی و تاکیدی موجود در بسته Material Design می توانید به لینک مربوطه مراجعه کنید( رنگ های اصلی در متریال دیزاین – رنگ های تاکیدی در متریال دیزاین ).
مرحله چهارم: تنظیم حالت پیش فرض
با اضافه کردن Resource های بالا، اکثر کنترل های WPF با استایل Material Design نمایش داده خواهند شد. با این حال، برای این که رنگ ها به درستی رندر شوند، باید برخی از خاصیت های موجود را خودمان تنظیم کنیم. خاصیت Background و Foreground را به صورت زیر تنظیم کنید:
1 2 3 4 5 6 7 | <Window x:Class="MaterialDesignColors.WpfExample.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Background="{DynamicResource MaterialDesignPaper}" TextElement.Foreground="{DynamicResource MaterialDesignBody}"> ... </Window> |
مثال
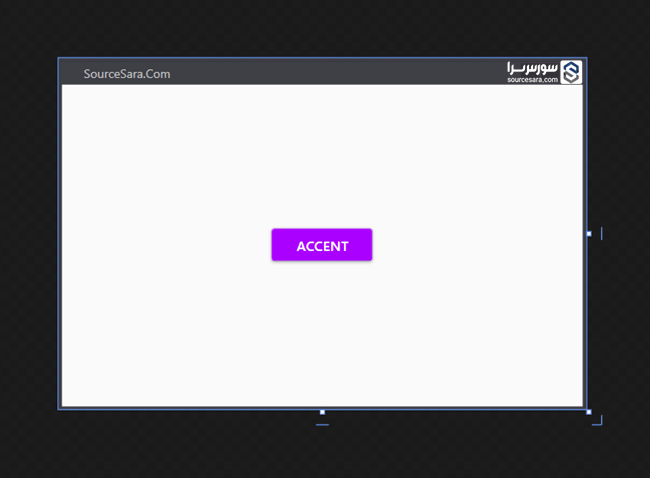
مثال زیر نحوه ایجاد یک دکمه به صورت Material Design را نشان می دهد:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <Window x:Class="MaterialDesignInWpf.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Background="{DynamicResource MaterialDesignPaper}" TextElement.Foreground="{DynamicResource MaterialDesignBody}" Title="SourceSara.Com" Height="350" Width="525" WindowStartupLocation="CenterScreen"> <Window.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/materialDesignTheme.Button.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Window.Resources> <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> <Button Style="{StaticResource MaterialDesignRaisedAccentButton}" Width="100" ToolTip="Resource name: MaterialDesignRaisedAccentButton"> ACCENT </Button> </StackPanel> </Window> |
خروجی کد بالا:

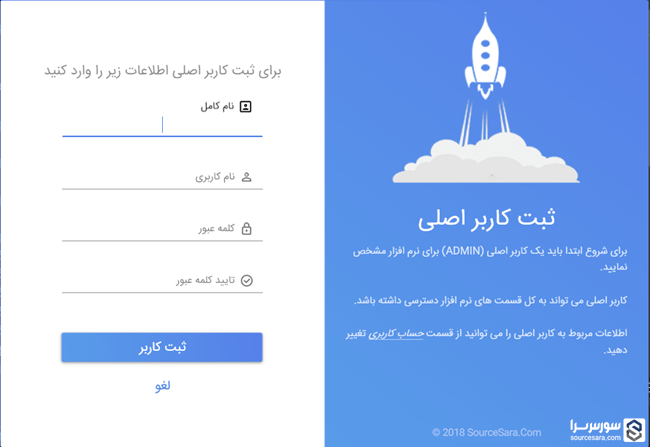
ساخت یک فرم ثبت نام به روش Material Design در WPF

در فیلم زیر نحوه ساخت فرم ثبت نام در WPF با استفاده از متد طراحی Material نشان داده شده است:













 (143 امتیاز از 29 رای)
(143 امتیاز از 29 رای)


































سلام خسته نباشید. ببخشید یه سوال داشتم من برای پروژه ام میخوام صفحه لاگ این و فهرستم با استفاده از متریال دیزاین باشه ولی بقیه صفحه ها از تنظیمات پیش فرض سی شارپ یا با استفاده از دکمه هایی که توی blend طراحی کردم کار کنن. به عبارتی به جز این دو صفحه، نمیخوام متریال دیزاین روی پنجره ی دیگه ای اعمال بشه، آیا امکان پذیره؟ و با توجه به اینکه این ی پروژه گروهیه، میشه توضیح بدین چطور چندین solution که روی سیستم های مختلف (با ورژن ویژوال استودیو یکسان) طراحی شده رو با هم ادغام کنم؟ با تشکر فراوان.
سلام...برای اینکه فقط استایل متریال دیزاین (یا هر استایل دیگه ای) روی یه فرم اعمال بشه، به جای اضافه کردن Resource های متریال دیزاین تو فایل App.xaml اونا رو تو همون پنجره ایی که میخواین اعمال بشه اضافه کنید. مثلا اگر بخواید فقط روی WinLogin.xaml اعمال بشه، باید Resource ها رو به تگ Window اضافه کنید (اگه مثال گفته شده رو ببنید، نحوه اضافه کردن به Window هم نشون داده شده). برای سوال دوم هم...رو solution کلیک راست کنید و از بخش Add گزینه Existing Project رو انتخاب کنید.
سلام ببخشید چطوری میشه آیکن به دکمه اضافه کرد؟ من طبق فیلم هایی که دیدم میخواستم از {materialDesign iconpack} استفاده کنم ولی اصلا همچین چیزی برام نمیاره. باید کد خاصی توی resource ها یا app.xaml وارد کنم؟ لطفا راهنماییم کنین ممنون
سلام...همونطور که تو آموزش هم گفته شده، باید فضای نام (namespace) متریال دیزاین رو به تگ window اضافه کنید. اگر این فضای نام رو اضافه کنید، کنترل ها رو میاره:xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
سلام نمیتونم فیلم اموزشی دانلود کنم.روی +G میزنم صفحه گوگل میاد روی اون هم میزنم ولی باز لینک رو نمیاره
بعد از اینکه رو G+ کلیک کردید، می تونید از لینکی که در بخش دانلود گذاشتم فایل ها رو دانلود کنید.
سلام. datepicker متریال دیزاین رو چجوری میشه فارسی کرد؟ ممنون میشم راهنمایی کنید!
فعلا datepicker از تاریخ فارسی پشتیبانی نمی کنه
سلام من بسته رو نصب کردم و اومدم در فایل App.xaml ریسورس دیکشنری رو اضافه کردم اما خطا میده که میگه نمیتونم این فایل ها رو پیدا کنم: Severity Code Description Project File Line Suppression State Details Error XDG0010 Could not load file or assembly 'MaterialDesignColors, Culture=neutral' or one of its dependencies. The system cannot find the file specified. News D:\Apps\News\News\App.xaml 11 این یکی از خطا ها Severity Code Description Project File Line Suppression State Details Error XDG0010 Could not load file or assembly 'MaterialDesignColors, Culture=neutral' or one of its dependencies. The system cannot find the file specified. News D:\Apps\News\News\App.xaml 11 اینم دومی Severity Code Description Project File Line Suppression State Details Error XDG0010 Could not load file or assembly 'MaterialDesignThemes.Wpf, Culture=neutral' or one of its dependencies. The system cannot find the file specified. News D:\Apps\News\News\App.xaml 9 اینم سومی Severity Code Description Project File Line Suppression State Details Error XDG0010 Could not load file or assembly 'MaterialDesignThemes.Wpf, Culture=neutral' or one of its dependencies. The system cannot find the file specified. News D:\Apps\News\News\App.xaml 10 و اینم چهارمی میشه راهنماییم کنید؟!