
شیء ها در JSON
در زیر می توانید روش های ایجاد یک شیء در JSON را مشاهده می کنید.
- ایجاد شیء خالی:
1 | var JSONObj = {}; |
- نمونه سازی از شیء Object()
1 | var JSONObj = new Object(); |
- ایجاد یک شیء با خاصیت bookname از نوع string و خاصیت price از نوع number. برای دسترسی به خاصیت های یک شیء از ‘.’ استفاده می شود.
1 | var JSONObj = { "bookname ":"VB BLACK BOOK", "price":500 }; |
مثال زیر نحوه ایجاد یک شیء در جاوا اسکرپیت با استفاده از JSON را نشان می دهد. کد زیر را با نام json_object.htm ذخیره کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <html> <head> <title>Creating Object JSON with JavaScript</title> <script language = "javascript" > var JSONObj = { "name" : "sourcesara.com", "year" : 2005 }; document.write("<h1>JSON with JavaScript example</h1>"); document.write("<br>"); document.write("<h3>Website Name = "+JSONObj.name+"</h3>"); document.write("<h3>Year = "+JSONObj.year+"</h3>"); </script> </head> <body> </body> </html> |
حال اگر آن فایل را اجرا کنید خروجی زیر را مشاهده خواهید کرد.

آرایه ای از شیء ها
مثال زیر نحوه ایجاد آرایه ای از شیء ها در جاوا اسکریپت با استفاده از JSON را نشان می دهد. کد زیر را با نام json_array_object.htm ذخیره کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <html> <head> <title>Creation of array object in javascript using JSON</title> <script language = "javascript" > document.writeln("<h2>JSON array object</h2>"); var books = { "Pascal" : [ { "Name" : "Pascal Made Simple", "price" : 700 }, { "Name" : "Guide to Pascal", "price" : 400 }], "Scala" : [ { "Name" : "Scala for the Impatient", "price" : 1000 }, { "Name" : "Scala in Depth", "price" : 1300 }] } var i = 0 document.writeln("<table border = '2'><tr>"); for(i = 0;i<books.Pascal.length;i++) { document.writeln("<td>"); document.writeln("<table border = '1' width = 100 >"); document.writeln("<tr><td><b>Name</b></td><td width = 50>" + books.Pascal[i].Name+"</td></tr>"); document.writeln("<tr><td><b>Price</b></td><td width = 50>" + books.Pascal[i].price +"</td></tr>"); document.writeln("</table>"); document.writeln("</td>"); } for(i = 0;i<books.Scala.length;i++) { document.writeln("<td>"); document.writeln("<table border = '1' width = 100 >"); document.writeln("<tr><td><b>Name</b></td><td width = 50>" + books.Scala[i].Name+"</td></tr>"); document.writeln("<tr><td><b>Price</b></td><td width = 50>" + books.Scala[i].price+"</td></tr>"); document.writeln("</table>"); document.writeln("</td>"); } document.writeln("</tr></table>"); </script> </head> <body> </body> </html> |
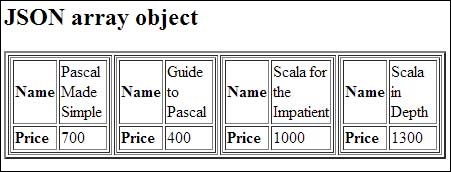
حال اگر آن فایل را در مرورگر خود باز کنید، خروجی زیر را مشاهده خواهید کرد:






























هیچ نظری ثبت نشده است