
مسیریاب (Router) در ReactJS
در این بخش از آموزش ReactJS نحوه راه اندازی مسیریاب (routing) در ReactJS برای برنامه را بررسی خواهیم کرد.
مرحله اول : نصب React Router
یک راه ساده به منظور نصب react-router استفاده از دستور زیر در خط فرمان است:
1 | C:UsersusernameDesktopreactApp>npm install react-router |
مرحله دوم : ایجاد کامپوننت ها
در این مرحله چهار کامپوننت ایجاد خواهیم کرد. کامپوننت App به عنوان یک منو تب استفاده می شود. سه کامپوننت دیگر (Home، About و Contact) در هنگام تغییر مسیر (route) رندر می شوند.
محتوای فایل App.jsx:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | import React from 'react'; import ReactDOM from 'react-dom'; import { Router, Route, Link, browserHistory, IndexRoute } from 'react-router' class App extends React.Component { render() { return ( <div> <ul> <li>Home</li> <li>About</li> <li>Contact</li> </ul> {this.props.children} </div> ) } } export default App; class Home extends React.Component { render() { return ( <div> <h1>Home...</h1> </div> ) } } export default Home; class About extends React.Component { render() { return ( <div> <h1>About...</h1> </div> ) } } export default About; class Contact extends React.Component { render() { return ( <div> <h1>Contact...</h1> </div> ) } } export default Contact; |
مرحله سوم : افزودن مسیریاب (Router)
حال ما مسیرها را به App اضافه می کنیم. به جای رندر کردن App مانند مثال های قبلی، در ایجا router رندر می شود. همچنین برای هر router یک کامپوننت تنظیم کرده ایم.
محتوای فایل main.js:
1 2 3 4 5 6 7 8 9 10 | ReactDOM.render(( <Router history = {browserHistory}> <Route path = "/" component = {App}> <IndexRoute component = {Home} /> <Route path = "home" component = {Home} /> <Route path = "about" component = {About} /> <Route path = "contact" component = {Contact} /> </Route> </Router> ), document.getElementById('app')) |
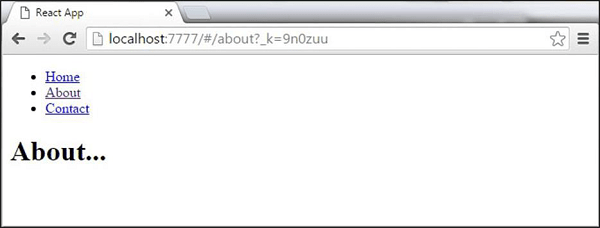
زمانی که برنامه اجرا شود، ما سه لینک در صفحه مشاهده خواهیم کرد که به منظور تغییر مسیر استفاده می شوند.






























هیچ نظری ثبت نشده است