
تست و ساخت (Testing and Building) پروژه انگولار 7
در این بخش از آموزش انگولار 7 نحوه تست و ساخت (Testing and Building) پروژه در فریم ورک انگولار 7 را آموزش خواهیم داد.
تست کردن پروژه انگولار 7
در هنگام ایجاد پروژه در انگولار 7، مواردی که برای تست کردن پروژه مورد نیاز هستند، نصب می شوند. فایل .spec.ts به طور خودکار برای هر کامپوننت، سرویس و دایرکتیو جدید، تولید می شود. برای هر تغییری که در کامپوننت، سرویس و یا دایرکتیو ایجاد می شود، می توانید تست های مربوط به آن تغییر را به فایل .spec.ts اضافه کنید.
برای اجرای تست پروژه می توانید از دستور زیر استفاده کنید:
1 | ng test |
در زیر می توانید محتوای فایل app.component.spec.ts که مربوط به فایل app.component.ts است را مشاهده کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | import { TestBed, async } from '@angular/core/testing'; import { RouterTestingModule } from '@angular/router/testing'; import { AppComponent } from './app.component'; describe('AppComponent', () => { beforeEach(async(() => { TestBed.configureTestingModule({ imports: [ RouterTestingModule ], declarations: [ AppComponent ], }).compileComponents(); })); it('should create the app', () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app).toBeTruthy(); }); it(`should have as title 'angular7-app'`, () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app.title).toEqual('angular7-app'); }); it('should render title in a h1 tag', () => { const fixture = TestBed.createComponent(AppComponent); fixture.detectChanges(); const compiled = fixture.debugElement.nativeElement; expect(compiled.querySelector('h1').textContent).toContain( 'Welcome to angular7-app!'); }) }); |
محتوای فایل app.component.ts:
1 2 3 4 5 6 7 8 9 | import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular7-app'; } |
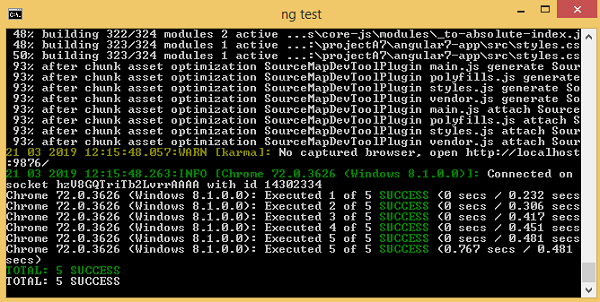
خروجی دستور ng test برای تست هایی که در بالا مشخص کردیم:


شما می توانید وضیعت هر یک از تست ها در صفحه کنسول مشاهده کنید. علاوه بر کنسول نتیجه تست در مرورگر نیز نمایش داده می شود.

همانطور می بینید، همه تست های فوق موفق بودند. برای اینکه نحوه نمایش تست های ناموفق را هم مشاهده کنید، تغییرات زیر را در فایل app.component.spec.ts اعمال کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | import { TestBed, async } from '@angular/core/testing'; import { RouterTestingModule } from '@angular/router/testing'; import { AppComponent } from './app.component'; describe('AppComponent', () => { beforeEach(async(() => { TestBed.configureTestingModule({ imports: [ RouterTestingModule ], declarations: [ AppComponent ], }).compileComponents(); })); it('should create the app', () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app).toBeTruthy(); }); it(`should have as title 'angular7-app'`, () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app.title).toEqual('Angular 7'); // change the title from angular7-app to Angular 7 }); it('should render title in a h1 tag', () => { const fixture = TestBed.createComponent(AppComponent); fixture.detectChanges(); const compiled = fixture.debugElement.nativeElement; expect(compiled.querySelector('h1').textContent).toContain( 'Welcome to angular7-app!'); }); }); |
محتوای فایل app.component.ts:
1 2 3 4 5 6 7 8 9 | import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular7-app'; } |
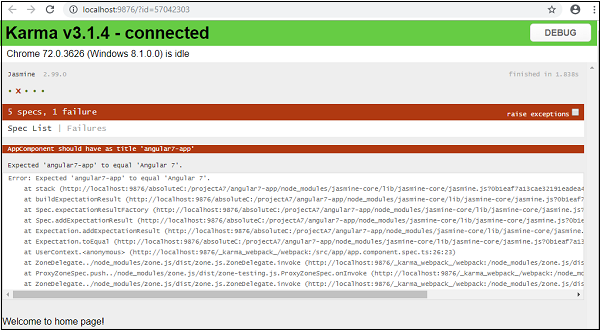
در کد فوق ما عنوان صفحه را تغییر دادیم. به این صورت که در بخش تست ما انتظار داریم که عنوان صفحه Angular 7 باشد ولی چیزی که در برنامه نمایش داده می شود، angular7-app خواهد بود. این موضوع باعث می شود تا یکی از تست ها ناموفق باشد.
نتیجه تست:


همانطور که مشاهده می کنید، موارد ناموفق به شکل بالا برای شما نمایش داده می شود. به طور مشابه می توانید برای سرویس ها و دایرکتیو ها نیز تست بنویسید.
ساخت (Build) پروژه انگولار 7
هنگامی با استفاده از انگولار پروژه خود را می سازید، برای اینکه بتوانید از آن استفاده کنید، باید آن را build کنید. پیکربندی های مربوط به build کرد پروژه (مانند production، staging، development و testing) باید در بخش src/environments تعریف شوند. در حال حاضر ما موارد زیر را در src/environments تعریف کرده ایم.

شما می توانید فایل ها را با توجه به نوع build که می خواهید انجام دهید (مانند environment.staging.ts، enviornment.testing.ts و غیره)، به بخش src/environment اضافه کنید. در این مثال ما build را بر روی production تنظیم می کنیم. فایل environment.ts شامل تنظیمات پیشفرض environment و فایل ها است.
محتوای فایل environment.ts:
1 2 3 | export const environment = { production: false }; |
برای تنظیم نوع build پروژه بر روی production باید مقدار خاصیت production را true کنیم.
مانند نمونه زیر:
1 2 3 | export const environment = { production: true }; |
فایل environment پیشفرض باید در داخل کامپوننت ها import شود. مانند نمونه زیر:
فایل app.component.ts:
1 2 3 4 5 6 7 8 9 10 | import { Component } from '@angular/core'; import { environment } from './../environments/environment'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular7-app'; } |
تکه کد زیر را به فایل angular.json اضافه کنید تا در هنگام build شدن پروژه برای production فایل environment پیشفرض با فایل مربوط به production جایگزین شود.
1 2 3 4 5 6 7 8 | "production": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ], } |
حال اگر دستور مربوط به build کردن پروژه اجرا شود، فایل environment پیشفرض با src/environments/environment.prod.ts جایگزین خواهد شد. سایر پیکربندی های build را نیز می توانید مانند نمونه زیر مشخص کنید:
1 2 3 4 5 6 7 8 9 10 11 | "configurations": { "production": { ... }, "staging": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.staging.ts" } ] } } |
دستوراتی که برای build کردن پروژه می توانید استفاده کنید را در زیر مشاهده می کنید:
1 2 | ng build --configuration = production // for production environmnet ng build --configuration = staging // for stating enviroment |
برای نمونه ما دستور مربوط به production را اجرا می کنیم تا خروجی را به شما نشان دهیم. دستور فوق یک پوشه جدید به نام dist ایجاد می کند که فایل های نهایی پروژه بعد از build شدن در آن قرار می گیرند.


تصویر زیر محتوای پوشه dist را نشان می دهد:











 (28 امتیاز از 6 رای)
(28 امتیاز از 6 رای)



















هیچ نظری ثبت نشده است