
سورس حرکت قطار با OpenGL به زبان C++
در این بخش سورس حرکت قطار با OpenGL را برای شما آماده کرده ایم که با استفاده از زبان برنامه نویسی C++ نوشته شده است. سورس کد این پروژه برای یاد گیری چگونگی ساخت بازی های دو بعدی در OpenGL مناسب می باشد و می توانید با مشاهده آن چیز های زیادی بیاموزید. در ادامه می توانید توضیحات و تصاویر مربوط به این برنامه را مشاهده کنید.
توضیحات پروژه
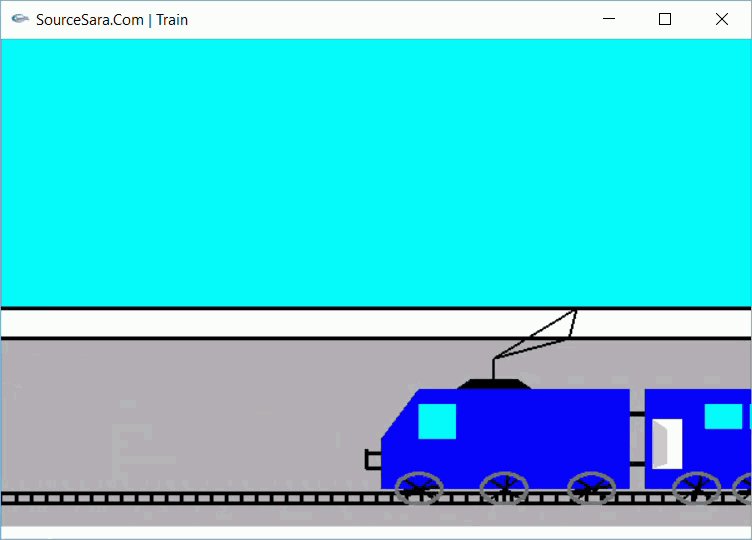
در این پروژه OpenGL، بعد از اجرا شدن برنامه، یک قطار از سمت راست به سمت چپ حرکت می کند و هنگامی تمامی واگن های آن از رد شوند، دوباره از سمت راست شروع به حرکت می کنند.
در زیر توابع استفاده شده در این پروژه را مشاهده می کنید:
- تابع cylinder_draw: برای رسم چرخ های قطار استفاده می شود.
- تابع electricwire: برای رسم کابلی که از قطار به سیم برق وصل شده است، استفاده می شود.
- تابع circle_draw: برای رسم دایره های استفاده شده در برنامه استفاده می شود.
- تابع Track: برای رسم ریلی که قطار بر روی آن حرکت می کند، استفاده می شود.
- تابع mykey: برای مدیریت کلید های فشار داده شده استفاده می شود.
- تابع misplay: برای نمایش اشیاء موجود در صفحه استفاده می شود.
- تابع myinit: برای آماده سازی بخش های مختلف برنامه استفاده می شود.
- تابع train: برای رسم شکل ظاهری قطار استفاده می شود.
- تابع sky: برای رسم آسمان آبی مورد استفاده قرار می گیرد.

قسمت های از سورس پروژه:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | #include <stdio.h> #include <math.h> #include <time.h> #include <glglut.h> int m; int p, q, r; int count = 0; GLint x = 50, y = 50, xx = 0, theta = 0; int i, j; int s = 0; void test(); void *currentfont; void draw_pixel(GLint cx, GLint cy) { glColor3f(0.45, 0.45, 0.45); glBegin(GL_POINTS); glVertex2i(cx, cy); glEnd(); } void plotpixels(GLint h, GLint k, GLint x, GLint y) { draw_pixel(x + h, y + k); draw_pixel(-x + h, y + k); draw_pixel(x + h, -y + k); draw_pixel(-x + h, -y + k); draw_pixel(y + h, x + k); draw_pixel(-y + h, x + k); draw_pixel(y + h, -x + k); draw_pixel(-y + h, -x + k); } void circle_draw(GLint h, GLint k, GLint r) { GLint d = 1 - r, x = 0, y = r; while (y>x) { plotpixels(h, k, x, y); if (d<0) d += 2 * x + 3; else { d += 2 * (x - y) + 5; --y; } ++x; } plotpixels(h, k, x, y); } void cylinder_draw(GLint xc) { GLint r = 15, yc = 50; circle_draw(xc, yc, r); circle_draw(xc + 115, yc, r); circle_draw(xc + 185, yc, r); circle_draw(xc + 225, yc, r); circle_draw(xc + 310, yc, r); circle_draw(xc + 350, yc, r); circle_draw(xc + 57, yc, r); } void electricwire() { glBegin(GL_LINES); glColor3f(0, 0, 0); glVertex2f(-1000, 200); glVertex2f(5000, 200); glEnd(); glBegin(GL_LINES); glColor3f(0, 0, 0); glVertex2f(-1000, 230); glVertex2f(5000, 230); glEnd(); //glBegin(GL_LINES); //glVertex2f(750,300); //glVertex2f(1000,300); //glEnd(); glFlush(); } int main(int argc, char** argv) { glutInit(&argc, argv); glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB); glutInitWindowSize(800, 600); glutInitWindowPosition(300, 100); glutCreateWindow("SourceSara.Com | Train"); glutDisplayFunc(display); glutKeyboardFunc(mykey); glutMouseFunc(mouse); glutIdleFunc(idle); myinit(); glutMainLoop(); return 0; } |
نکات
- این پروژه در نرم افزار Visual Studio نسخه 2015 تست شده است و به خوبی کار می کند.
- به منظور اجرای پروژه های OpenGL باید آن را بر روی IDE خود نصب کنید (آموزش نصب OpenGL).
- در صورت نا مفهوم بودن بخشی از کد، می توانید در قسمت نظرات مطرح کنید تا برای شما توضیح داده شود.




































هیچ نظری ثبت نشده است