
آموزش ساخت Calendar سفارشی در WPF
در این بخش آموزش ساخت Calendar سفارشی در WPF را برای شما آماده کرده ایم که یک آموزش مناسب برای ساخت کنترل های سفارشی با استفاده از زبان برنامه نویسی C# و تکنولوژی Xaml است. در ادامه می توانید توضیحات، تصاویر و فیلمی از نتیجه نهایی را مشاهده کنید. همچنین سورس کد پروژه نیز به صورت رایگان برای دانلود قرار داده شده است.
توضیحات پروژه
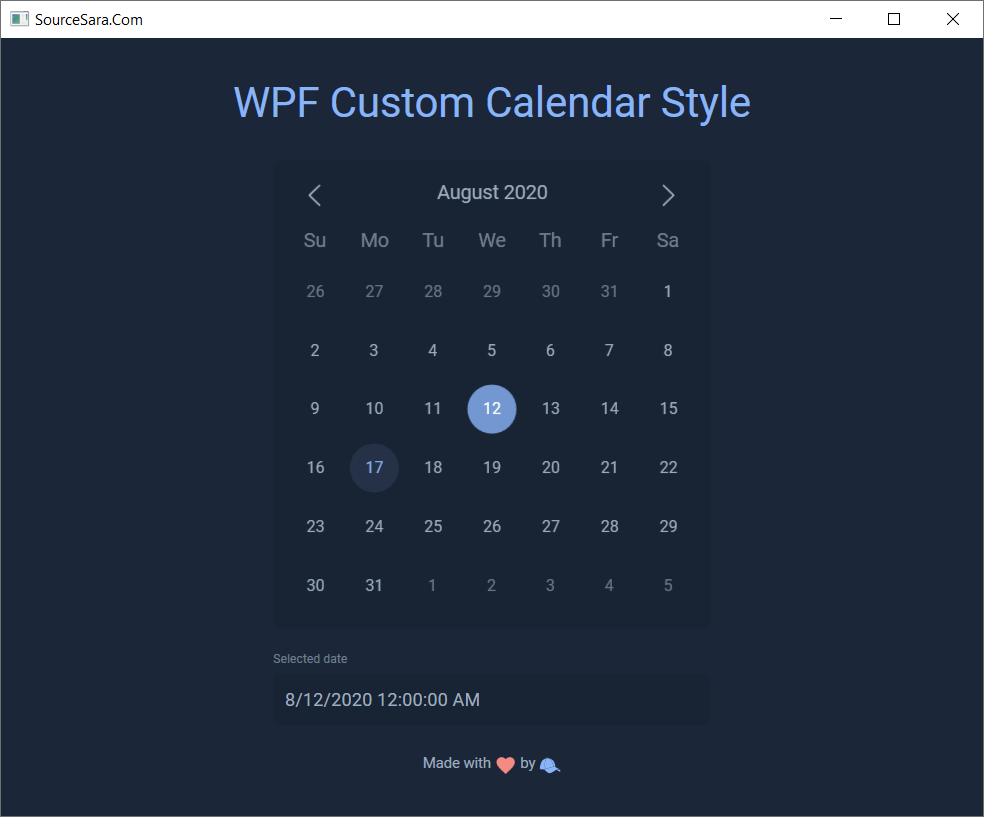
برای ساخت این پروژه از نرم افزار Visual Studio نسخه 2019 و فریم ورک .Net Core 3.1 استفاده شده است. البته شما می توانید با اعمال تغییرات کوچکی پروژه را در نسخه های پایین تر نیز پیاده سازی کنید. نتیجه نهایی به شکل زیر خواهد بود.

مراحل آموزش
- ایجاد پروژه WPF Custom Control Library
- ایجاد استایل سفارشی برای کنترل Calendar
- ایجاد پروژه WPF
- استفاده از استایل سفارشی
ایجاد پروژه WPF Custom Control Library
ابتدا یک Blank Solution ایجاد کنید و سپس یک پروژه از نوع WPF Custom Control Library به آن اضافه کنید. شما می توانید کنترل های مورد نظرتان را در داخل پروژه WPF نیز ایجاد کنید اما اینکار باعث شلوغ شدن ساختار پروژه و سخت شدن کار با آن می شود. پس بهتر است مواردی که مربوط به کنترل های سفارشی هستند را در پروژه جدا نگه داری کنیم.
ایجاد استایل سفارشی برای کنترل Calendar
از آن جایی که ما قصد نداریم کنترل جدیدی ایجاد کنیم و فقط می خواهیم استایل پیشفرض مربوط به کنترل Calendar را تغییر دهیم، فقط یک فایل از نوع ResourceDictionary با نام CustomClaendar را به فولدر Themes اضافه می کنیم. محتوای این فایل را به شکل زیر تغییر دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 | <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:system="clr-namespace:System;assembly=System.Runtime"> <!--#region Resources--> <Color x:Key="CustomCalendarBackgroundColor">#182333</Color> <Color x:Key="CustomCalendarForegroundColor">#a0afc0</Color> <Color x:Key="CustomCalendarSelectedForegroundColor">#FFFFFF</Color> <Color x:Key="CustomCalendarPrimaryColor">#8ab4f8</Color> <Color x:Key="CustomCalendarBlackoutForegroundColor">#f28b82</Color> <SolidColorBrush x:Key="CustomCalendarBackground" Color="{StaticResource CustomCalendarBackgroundColor}"/> <SolidColorBrush x:Key="CustomCalendarForeground" Color="{StaticResource CustomCalendarForegroundColor}"/> <SolidColorBrush x:Key="CustomCalendarHeaderButtonForeground" Color="{StaticResource CustomCalendarForegroundColor}"/> <SolidColorBrush x:Key="CustomCalendarArrowButtonForeground" Color="{StaticResource CustomCalendarForegroundColor}"/> <SolidColorBrush x:Key="CustomCalendarSelectedDayButtonBackground" Color="{StaticResource CustomCalendarPrimaryColor}" Opacity="0.8"/> <SolidColorBrush x:Key="CustomCalendarCurrentDayButtonBackground" Color="{StaticResource CustomCalendarPrimaryColor}" Opacity="0.1" /> <SolidColorBrush x:Key="CustomCalendarDayTitleForeground" Color="{StaticResource CustomCalendarForegroundColor}" Opacity="0.6"/> <SolidColorBrush x:Key="CustomCalendarBlackoutBackground" Color="Red" Opacity="0.1"/> <system:Double x:Key="CustomCalendarArrowButtonSize">40</system:Double> <system:Double x:Key="CustomCalendarMonthAndYearButtonWidth">64</system:Double> <system:Double x:Key="CustomCalendarMonthAndYearButtonHeight">40</system:Double> <system:Double x:Key="CustomCalendarButtonSize">40</system:Double> <system:Double x:Key="CustomCalendarFontSize">13</system:Double> <system:Double x:Key="CustomCalendarHeaderButtonFontSize">16</system:Double> <system:Double x:Key="CustomCalendarDayTitleFontSize">16</system:Double> <Geometry x:Key="LeftArrowGeometry">M394.24 512L683.52 248.32c10.24-10.24 10.24-25.6 0-35.84-10.24-10.24-25.6-10.24-35.84 0l-307.2 279.04c-5.12 5.12-7.68 12.8-7.68 20.48 0 7.68 2.56 15.36 7.68 20.48l307.2 279.04c10.24 10.24 25.6 10.24 35.84 0 10.24-10.24 10.24-25.6 0-35.84L394.24 512z</Geometry> <Geometry x:Key="RightArrowGeometry">M4.1666641,0 C5.2083321,0 6.25,0.41666794 7.0833321,1.25 L57.083331,46.666664 C57.916664,47.499998 58.33333,48.749998 58.333329,49.999998 58.33333,51.249997 57.916664,52.499997 57.083331,53.333331 L7.0833321,98.749996 C5.4166641,100.41666 2.9166641,100.41666 1.2499962,98.749996 -0.41666794,97.083328 -0.41666794,94.583328 1.2499962,92.916664 L48.333331,49.999998 1.2499962,7.0833321 C-0.41666794,5.4166641 -0.41666794,2.9166641 1.2499962,1.25 2.0833282,0.41666794 3.1249962,0 4.1666641,0 z</Geometry> <Thickness x:Key="CustomCalendarButtonMargin">4</Thickness> <!--#endregion Resources--> <!--#region Templates--> <ControlTemplate x:Key="CustomCalendarPreviousButtonTemplate" TargetType="{x:Type Button}"> <Grid Cursor="Hand"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="MouseOver"/> <VisualState x:Name="Disabled"> <Storyboard> <DoubleAnimation Duration="0" To="0.4" Storyboard.TargetProperty="(Shape.Fill).(Brush.Opacity)" Storyboard.TargetName="path" /> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Grid Background="Transparent"> <Path x:Name="path" Stretch="Fill" Height="18" Width="10" Data="{StaticResource LeftArrowGeometry}" Fill="{DynamicResource CustomCalendarArrowButtonForeground}"/> </Grid> </Grid> </ControlTemplate> <ControlTemplate x:Key="CustomCalendarNextButtonTemplate" TargetType="{x:Type Button}"> <Grid Cursor="Hand"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="MouseOver"/> <VisualState x:Name="Disabled"> <Storyboard> <DoubleAnimation Duration="0" To="0.4" Storyboard.TargetProperty="(Shape.Fill).(Brush.Opacity)" Storyboard.TargetName="path" /> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Grid Background="Transparent"> <Path x:Name="path" Stretch="Fill" Height="18" Width="10" Data="{StaticResource RightArrowGeometry}" Fill="{DynamicResource CustomCalendarArrowButtonForeground}"/> </Grid> </Grid> </ControlTemplate> <ControlTemplate x:Key="CustomCalendarHeaderButtonTemplate" TargetType="{x:Type Button}"> <Grid Cursor="Hand"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="MouseOver" /> <VisualState x:Name="Disabled"> <Storyboard> <DoubleAnimation Duration="0" To="0.4" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="buttonContent" /> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <ContentPresenter x:Name="buttonContent" Margin="6, 8" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" TextElement.Foreground="{DynamicResource CustomCalendarHeaderButtonForeground}" TextElement.FontSize="{StaticResource CustomCalendarHeaderButtonFontSize}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" /> </Grid> </ControlTemplate> <!--#endregion Templates--> <!--#region Styles--> <Style x:Key="CustomCalendarDayButtonStyle" TargetType="{x:Type CalendarDayButton}"> <Setter Property="Width" Value="{StaticResource CustomCalendarButtonSize}" /> <Setter Property="Height" Value="{StaticResource CustomCalendarButtonSize}" /> <Setter Property="FontSize" Value="{StaticResource CustomCalendarFontSize}" /> <Setter Property="Margin" Value="{StaticResource CustomCalendarButtonMargin}" /> <Setter Property="HorizontalContentAlignment" Value="Center" /> <Setter Property="VerticalContentAlignment" Value="Center" /> <Setter Property="UseLayoutRounding" Value="True" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="CalendarDayButton"> <Grid Cursor="Hand"> <VisualStateManager.VisualStateGroups> <VisualStateGroup Name="CommonStates"> <VisualState Name="Normal" /> <VisualState Name="MouseOver" /> <VisualState Name="Pressed"/> <VisualState Name="Disabled"> <Storyboard> <DoubleAnimation Storyboard.TargetName="NormalText" Storyboard.TargetProperty="Opacity" To="0.4" Duration="0" /> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup Name="SelectionStates"> <VisualState Name="Unselected" /> <VisualState Name="Selected"> <Storyboard> <DoubleAnimation Storyboard.TargetName="SelectedBackground" Storyboard.TargetProperty="Opacity" To="1" Duration="0" /> <ColorAnimation Duration="0" Storyboard.TargetName="NormalText" Storyboard.TargetProperty="(TextElement.Foreground).(SolidColorBrush.Color)" To="{DynamicResource CustomCalendarSelectedForegroundColor}" /> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup Name="ActiveStates"> <VisualState Name="Active" /> <VisualState Name="Inactive"> <Storyboard> <DoubleAnimation Duration="0" Storyboard.TargetName="NormalText" Storyboard.TargetProperty="Opacity" To="0.6"/> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup Name="DayStates"> <VisualState Name="RegularDay" /> <VisualState Name="Today"> <Storyboard> <ColorAnimation Duration="0" Storyboard.TargetName="NormalText" Storyboard.TargetProperty="(TextElement.Foreground).(SolidColorBrush.Color)" To="{DynamicResource CustomCalendarPrimaryColor}" /> <DoubleAnimation Storyboard.TargetName="TodayBackground" Storyboard.TargetProperty="Opacity" To="1" Duration="0" /> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup Name="BlackoutDayStates"> <VisualState Name="NormalDay" /> <VisualState Name="BlackoutDay"> <Storyboard> <ColorAnimation Duration="0" Storyboard.TargetName="NormalText" Storyboard.TargetProperty="(TextElement.Foreground).(SolidColorBrush.Color)" To="{DynamicResource CustomCalendarBlackoutForegroundColor}" /> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="Blackout" Storyboard.TargetProperty="(UIElement.Visibility)"> <DiscreteObjectKeyFrame KeyTime="00:00:00" Value="{x:Static Visibility.Visible}" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border x:Name="TodayBackground" CornerRadius="32" Opacity="0" Background="{DynamicResource CustomCalendarCurrentDayButtonBackground}"/> <Border x:Name="SelectedBackground" CornerRadius="32" Opacity="0" Background="{DynamicResource CustomCalendarSelectedDayButtonBackground}"/> <Border Background="{TemplateBinding Background}" BorderThickness="{TemplateBinding BorderThickness}" BorderBrush="{TemplateBinding BorderBrush}" /> <ContentPresenter x:Name="NormalText" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" TextElement.Foreground="{StaticResource CustomCalendarForeground}"/> <Border x:Name="Blackout" Cursor="No" CornerRadius="32" Visibility="Collapsed" Background="{DynamicResource CustomCalendarBlackoutBackground}"> </Border> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="CustomCalendarMonthAndYearButtonStyle" TargetType="{x:Type CalendarButton}" > <Setter Property="Width" Value="{StaticResource CustomCalendarMonthAndYearButtonWidth}" /> <Setter Property="Height" Value="{StaticResource CustomCalendarMonthAndYearButtonHeight}" /> <Setter Property="FontSize" Value="{StaticResource CustomCalendarFontSize}" /> <Setter Property="Margin" Value="{StaticResource CustomCalendarButtonMargin}" /> <Setter Property="HorizontalContentAlignment" Value="Center" /> <Setter Property="VerticalContentAlignment" Value="Center" /> <Setter Property="UseLayoutRounding" Value="True" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="CalendarButton"> <Grid Cursor="Hand"> <VisualStateManager.VisualStateGroups> <VisualStateGroup Name="CommonStates"> <VisualState Name="Normal" /> <VisualState Name="MouseOver"/> <VisualState Name="Pressed"/> </VisualStateGroup> <VisualStateGroup Name="SelectionStates"> <VisualState Name="Unselected" /> <VisualState Name="Selected"> <Storyboard> <ColorAnimation Duration="0" Storyboard.TargetName="NormalText" Storyboard.TargetProperty="(TextElement.Foreground).(SolidColorBrush.Color)" To="{DynamicResource CustomCalendarSelectedForegroundColor}" /> <DoubleAnimation Storyboard.TargetName="SelectedBackground" Storyboard.TargetProperty="Opacity" To="1" Duration="0" /> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup Name="ActiveStates"> <VisualState Name="Active" /> <VisualState Name="Inactive"> <Storyboard> <DoubleAnimation Duration="0" Storyboard.TargetName="NormalText" Storyboard.TargetProperty="Opacity" To="0.6"/> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border x:Name="SelectedBackground" CornerRadius="4" Opacity="0" BorderBrush="{DynamicResource CustomCalendarSelectedDayButtonBackground}" BorderThickness="0" Background="{DynamicResource CustomCalendarSelectedDayButtonBackground}"/> <ContentPresenter x:Name="NormalText" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" TextElement.Foreground="{StaticResource CustomCalendarForeground}"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="CustomCalendarItemStyle" TargetType="{x:Type CalendarItem}"> <Setter Property="Margin" Value="4" /> <Setter Property="UseLayoutRounding" Value="True" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CalendarItem}"> <ControlTemplate.Resources> <DataTemplate x:Key="{x:Static CalendarItem.DayTitleTemplateResourceKey}"> <TextBlock Foreground="{DynamicResource CustomCalendarDayTitleForeground}" FontSize="{StaticResource CustomCalendarDayTitleFontSize}" Margin="0,8,0,8" Text="{Binding}" HorizontalAlignment="Center" VerticalAlignment="Center" /> </DataTemplate> </ControlTemplate.Resources> <Grid x:Name="PART_Root"> <Grid.Resources> <SolidColorBrush x:Key="DisabledColor" Color="{DynamicResource CustomCalendarBackgroundColor}" Opacity="0.1"/> </Grid.Resources> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="4"> <Border BorderBrush="{DynamicResource CustomCalendarBackground}" BorderThickness="2" CornerRadius="4" Padding="2"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Button x:Name="PART_PreviousButton" Width="{StaticResource CustomCalendarArrowButtonSize}" Height="{StaticResource CustomCalendarArrowButtonSize}" Template="{StaticResource CustomCalendarPreviousButtonTemplate}" Margin="10, 4, 0, 0" Focusable="False" HorizontalAlignment="Left" Grid.Column="0" Grid.Row="0"/> <Button x:Name="PART_HeaderButton" HorizontalAlignment="Center" VerticalAlignment="Center" Grid.Column="1" Grid.Row="0" Template="{StaticResource CustomCalendarHeaderButtonTemplate}" /> <Button x:Name="PART_NextButton" Width="{StaticResource CustomCalendarArrowButtonSize}" Height="{StaticResource CustomCalendarArrowButtonSize}" Template="{StaticResource CustomCalendarNextButtonTemplate}" Margin="0, 4, 10, 0" Focusable="False" HorizontalAlignment="Right" Grid.Column="2" Grid.Row="0"/> <Grid x:Name="PART_MonthView" Visibility="Visible" Grid.ColumnSpan="3" Grid.Column="0" Grid.Row="1" Margin="6,-1,6,6" HorizontalAlignment="Center"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> </Grid> <Grid x:Name="PART_YearView" Visibility="Hidden" Grid.ColumnSpan="3" Grid.Column="0" Grid.Row="1" HorizontalAlignment="Center" Margin="6"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> </Grid> </Grid> </Border> </Border> <Rectangle x:Name="PART_DisabledVisual" Fill="{DynamicResource DisabledColor}" Opacity="0" RadiusY="2" RadiusX="2" Stretch="Fill" StrokeThickness="0" Visibility="Collapsed" /> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Visibility" TargetName="PART_DisabledVisual" Value="Visible" /> </Trigger> <DataTrigger Binding="{Binding DisplayMode, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}}" Value="Year"> <Setter Property="Visibility" TargetName="PART_MonthView" Value="Hidden" /> <Setter Property="Visibility" TargetName="PART_YearView" Value="Visible" /> </DataTrigger> <DataTrigger Binding="{Binding DisplayMode, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}}" Value="Decade"> <Setter Property="Visibility" TargetName="PART_MonthView" Value="Hidden" /> <Setter Property="Visibility" TargetName="PART_YearView" Value="Visible" /> </DataTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="CustomCalendar" TargetType="{x:Type Calendar}"> <Setter Property="CalendarDayButtonStyle" Value="{StaticResource CustomCalendarDayButtonStyle}" /> <Setter Property="CalendarButtonStyle" Value="{StaticResource CustomCalendarMonthAndYearButtonStyle}" /> <Setter Property="CalendarItemStyle" Value="{StaticResource CustomCalendarItemStyle}" /> <Setter Property="BorderThickness" Value="0" /> <Setter Property="Background" Value="{DynamicResource CustomCalendarBackground}" /> <Setter Property="UseLayoutRounding" Value="True" /> <Setter Property="Effect"> <Setter.Value> <DropShadowEffect ShadowDepth="0" BlurRadius="4.8" Direction="270" Opacity="0.2"/> </Setter.Value> </Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Calendar}"> <StackPanel x:Name="PART_Root" HorizontalAlignment="Center"> <CalendarItem x:Name="PART_CalendarItem" UseLayoutRounding="{TemplateBinding UseLayoutRounding}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Style="{TemplateBinding CalendarItemStyle}" /> </StackPanel> </ControlTemplate> </Setter.Value> </Setter> </Style> <!--#endregion Styles--> </ResourceDictionary> |
بخش چندان پیچیده ای در کد فوق وجود ندارد و همان قالب پیشفرض خود کنترل است. همچنین اکثر بخش ها در آموزش های قبلی توضیح داده شده است. بعد از ایجاد فایل بالا، محتوای فایل Generic.xaml را به شکل زیر تغییر دهید.
1 2 3 4 5 | <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/CustomControls;component/Themes/CustomCalendar.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> |
شما می توانید به جای ایجاد فایل ResourceDictionary استایل بالا را در داخل همین فایل Generic.xaml نیز بنویسید. اما برای بهتر شدن ساختار پروژه ما استایل مربوط به کنترل Calendar را در فایل مربوط به خودش نوشتیم.
ایجاد پروژه WPF
بعد از ایجاد استایل مورد نظر برای کنترل Calendar، حال باید آن را تست کنیم. برای این کار یک پروژه از نوع WPF با نام CustomCalendar.Demo ایجاد کرده و Reference مربوط به پروژه اول را به آن اضافه کنید. سپس فایل App.xaml را باز کرده و منابع مربوط به استایل Calendar را مانند نمونه زیر به آن اضافه کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <Application x:Class="CustomCalendar.Demo.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/CustomControls;component/Themes/Generic.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application> |
همچنین محتوای فایل MainWindow.xaml را نیز به شکل زیر تغییر دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <Window x:Class="CustomCalendar.Demo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Title="SourceSara.Com" Height="660" Width="800" Background="#1B2738" Foreground="#a0afc0" WindowStartupLocation="CenterScreen" TextElement.FontFamily="Roboto" TextElement.Foreground="#a0afc0"> <Viewbox Margin="16"> <Calendar Margin="8" FontFamily="Roboto"/> </Viewbox> </Window> |
حال پروژه را Build و Run کنید تا نتیجه کار را مشاهده کنید.































هیچ نظری ثبت نشده است