
کنترل های سفارشی در WPF
کنترل های سفارشی زمانی به درد میخورند که کنترل های پیشفرض WPF نمیتوانند نیاز ما را برطرف کنند و یا نمی خواهیم برای کنترل های Third-Party هزینه کنیم. در این بخش نحوه ایجاد کنترل های سفارشی در WPF را بررسی خواهیم کرد. قبل از شروع ساخت کنترل سفارشی بهتر است اول User Control ها را بررسی کنیم.
User Control ها
برخلاف Custom Control که یک کنترل جدید را از ایجاد می کند، User Control تعدادی از کنترل های موجود را با هم ترکیب کرده و بسته XAML قابل استفاده تولید می کند.
مثال
برای درک بهتر یک پروژه WPF با نام WPFUserControl ایجاد کرده و آن را مانند نمونه زیر تغییر دهید. بر روی Solution Explorer کلیک راست کرده و گزینه Add > New Item را انتخاب کنید.

سپس مانند نمونه زیر گزینه User Control (WPF) را انتخاب کرده و نام آن MyUserControl قرار دهید.

بعد از کلیک بر روی Add دو فایل جدید مربوط به User Control ایجاد خواهد شد که یکی مربوط به کد C# و دیگری مربوط به کد XAML کنترل است. کد XAML کنترل را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <UserControl x:Class = "WPFUserControl.MyUserControl" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300"> <Grid> <TextBox Height = "23" HorizontalAlignment = "Left" Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" /> <Button Content = "Click Me" Height = "23" HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button" VerticalAlignment = "Top" Click = "button_Click" /> </Grid> </UserControl> |
همچنین کد سی شارپ را هم مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | using System; using System.Windows; using System.Windows.Controls; namespace WPFUserControl { /// <summary> /// Interaction logic for MyUserControl.xaml /// </summary> public partial class MyUserControl : UserControl { public MyUserControl() { InitializeComponent(); } private void button_Click(object sender, RoutedEventArgs e) { txtBox.Text = "You have just clicked the button"; } } } |
و محتوای فایل MainWindow.xaml را به شکل زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 | <Window x:Class = "XAMLUserControl.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:control = "clr-namespace:WPFUserControl" Title = "MainWindow" Height = "350" Width = "525"> <Grid> <control:MyUserControl/> </Grid> </Window> |
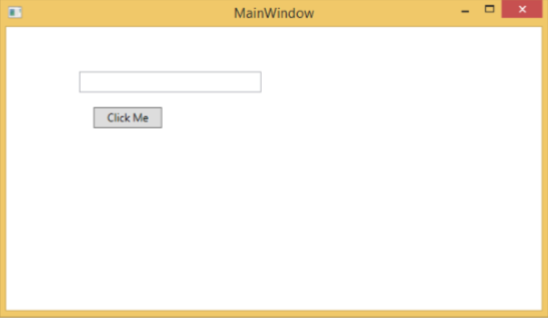
زمانی که مثال فوق را کامپایل و اجرا کنید، خروجی زیر را تولید خواهد کرد:

اگر بر روی دکمه کلیک کنید، متن TextBox تغییر خواهد کرد:

کنترل های سفارشی
یک کنترل سفارشی در WPF، کلاسی است که Style و Template خودش را دارد و معمولا در فایل Generic.xaml تعریف می شود. از این نوع کنترل ها می توان در سناریو های زیر استفاده کرد:
- اگر کنترل مورد نظر شما وجود ندارد و باید آن از اول ایجاد کنید.
- اگر می خواهید یک کنترل موجود را توسعه داده و قابلیت ها جدید به آن اضافه کنید.
- اگر می خواهید کنترل را در کل برنامه به اشتراک بگذارید.
مثال
برای درک بهتر یک پروژه WPF با نام WPFCustomControls ایجاد کرده و آن را مانند نمونه زیر تغییر دهید. بر روی Solution Explorer کلیک راست کرده و گزینه Add > New Item را انتخاب کنید.

سپس مانند نمونه زیر گزینه Custom Control (WPF) را انتخاب کرده و نام آن MyCustomControl قرار دهید.

بر روی دکمه Add کلیک کنید تا دو فایل جدید (Themes/Generic.xaml و MyCustomControl.cs) به پروژه اضافه شود. محتوای فایل Generic.xaml را مانند نمونه زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 | <ResourceDictionary xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local = "clr-namespace:WPFCustomControls"> <Style TargetType = "{x:Type local:MyCustomControl}" BasedOn = "{StaticResource {x:Type Button}}"> <Setter Property = "Background" Value = "LightSalmon" /> <Setter Property = "Foreground" Value = "Blue"/> </Style> </ResourceDictionary> |
محتوای فایل MyCustomControl.cs:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | using System; using System.Windows; using System.Windows.Controls; namespace WPFCustomControls { public class MyCustomControl : Button { static MyCustomControl() { DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl), new FrameworkPropertyMetadata(typeof(MyCustomControl))); } } } |
محتوای فایل MainWindow.xaml.cs:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | using System; using System.Windows; using System.Windows.Controls; namespace WPFCustomControls { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void customControl_Click(object sender, RoutedEventArgs e) { txtBlock.Text = "You have just click your custom control"; } } } |
محتوای فایل MainWindow.xaml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <Window x:Class = "WPFCustomControls.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:control = "clr-namespace:WPFCustomControls" Title = "MainWindow" Height = "350" Width = "604"> <StackPanel> <control:MyCustomControl x:Name = "customControl" Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/> <TextBlock Name = "txtBlock" Width = "250" Height = "30"/> </StackPanel> </Window> |
زمانی که مثال فوق را کامپایل و اجرا کنید، خروجی زیر را تولید خواهد کرد:

اگر بر روی کنترل سفارشی کلیک کنید، متن TextBlock مانند نمونه زیر تغییر خواهد کرد:
































هیچ نظری ثبت نشده است