
Data Binding در WPF
Data Binding (اتصال داده) مکانیزمی در برنامه های WPF است که یک روش ساده و راحت را به منظور نمایش داده و تعامل با آن را در اختیار برنامه های Windows Runtime قرار می دهد. در WPF دو نوع اتصال داده وجود دارد:
- یک طرفه (One Way)
- دو طرفه (Two Way)
روش یک طرفه
در این نوع اتصال، همانطور که از اسم آن نیز مشخص است، سورس داده (یعنی شیء نگه دارنده داده) به عنصر نمایش دهنده داده اتصال می یابد. برای درک بهتر یک پروژه WPF با نام WPFDataBinding ایجاد کنید و آن را مانند نمونه زیر تغییر دهید. محتوای فایل MainWindow.xaml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <Window x:Class = "WPFDataBinding.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPFDataBinding" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <Grid.RowDefinitions> <RowDefinition Height = "Auto" /> <RowDefinition Height = "Auto" /> <RowDefinition Height = "*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width = "Auto" /> <ColumnDefinition Width = "200" /> </Grid.ColumnDefinitions> <Label Name = "nameLabel" Margin = "2">_Name:</Label> <TextBox Name = "nameText" Grid.Column = "1" Margin = "2" Text = "{Binding Name, Mode = OneWay}"/> <Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label> <TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2" Text = "{Binding Age, Mode = OneWay}"/> <StackPanel Grid.Row = "2" Grid.ColumnSpan = "2"> <Button Content = "_Show..." Click="Button_Click" /> </StackPanel> </Grid> </Window> |
خاصیت Text مربوط به TextBox ها به خاصیت Name و Age کلاس Person که در زیر نشان داده شده است، Bind شده اند. در کد زیر ما شیء Person را به عنوان DataContext تنظیم کرده ایم. محتوای فایل MainWindow.xaml.cs:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | using System.Windows; namespace WPFDataBinding { public partial class MainWindow : Window { Person person = new Person { Name = "Salman", Age = 26 }; public MainWindow() { InitializeComponent(); this.DataContext = person; } private void Button_Click(object sender, RoutedEventArgs e) { string message = person.Name + " is " + person.Age; MessageBox.Show(message); } } public class Person { private string nameValue; public string Name { get { return nameValue; } set { nameValue = value; } } private double ageValue; public double Age { get { return ageValue; } set { if (value != ageValue) { ageValue = value; } } } } } |
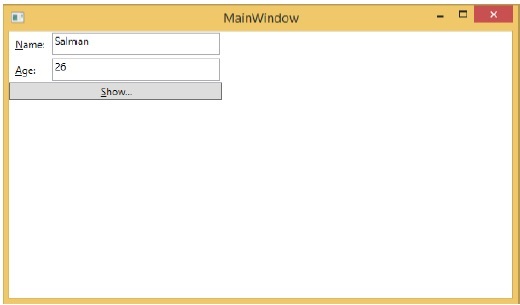
زمانی که مثال فوق را کامپایل و اجرا کنید، خروجی زیر را تولید خواهد کرد. همانطور که می بینید، مقادیر شیء person با موفقیت Bind شده اند.

زمانی که بر روی دکمه Show کلیک کنید، مقادیر شیء person مانند نمونه زیر نمایش داده می شود:

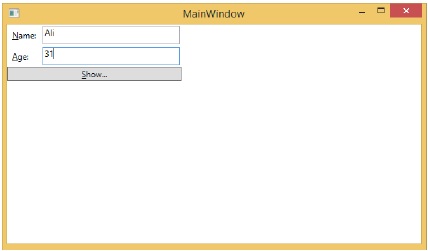
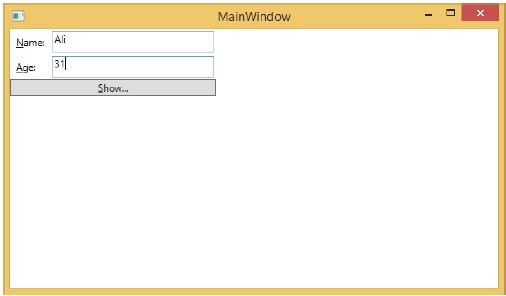
حال مانند نمونه زیر مقادیر TextBox ها را تغییر دهید:

اگر دوباره بر روی دکمه کلیک کنید، مقادیر قبلی نمایش داده می شوند:

علت این است که ما از نوع اتصال یک طرفه استفاده کرده ایم. برای اینکه بتوانیم داده به روز شده را نمایش دهیم، باید از نوع اتصال دو طرفه استفاده کنیم.
اتصال دو طرفه
در این نوع اتصال، کاربر می تواند مقادیر شیء را از طریق تغییر آن ها در UI برنامه تغییر دهد. یعنی اتصال داده به صورت دو طرفه است. مثال قبلی را در نظر بگیرید با این تفاوت که نحوه اتصال را به دو طرفه تغییر داده ایم. محتوای فایل MainWindow.xaml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <Window x:Class = "WPFDataBinding.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPFDataBinding" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <Grid.RowDefinitions> <RowDefinition Height = "Auto" /> <RowDefinition Height = "Auto" /> <RowDefinition Height = "*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width = "Auto" /> <ColumnDefinition Width = "200" /> </Grid.ColumnDefinitions> <Label Name = "nameLabel" Margin = "2">_Name:</Label> <TextBox Name = "nameText" Grid.Column = "1" Margin = "2" Text = "{Binding Name, Mode = TwoWay}"/> <Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label> <TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2" Text = "{Binding Age, Mode = TwoWay}"/> <StackPanel Grid.Row = "2" Grid.ColumnSpan = "2"> <Button Content = "_Show..." Click = "Button_Click" /> </StackPanel> </Grid> </Window> |
برنامه را اجرا کنید تا خروجی زیر را تولید کند:

اگر بر روی دکمه Show کلید کنید پیام زیر را نشان می دهد که شامل مقادیر شیء person است:

حال مانند نمونه زیر مقادیر را تغییر دهید:

اکنون اگر بر روی دکمه کلیک کنید، مقادیر به روز شده نمایش داده خواهد شد:
































هیچ نظری ثبت نشده است