
کنترل Grid در WPF
کنترل Grid همانطور که از اسم آن نیز مشخص است، یک ناحیه انعطافپذیر شامل سطرها و ستون ها ایجاد می کند و عناصر فرزند به صورت جدولی در آن قرار می گیرند. برای قرار دادن عناصر فرزند در سطر یا ستون خاص می توانید از خاصیت های Grid.Column و Grid.Row استفاده کنید.
به طور پیشفرض کنترل Grid شامل یک سطر و یک ستون است. برای افزودن سطر یا ستون جدید می توانید از خاصیت های RowDefinitions و ColumnDefinitions استفاده کنید. ارتفاع سطرها و عرض ستون ها را می توانید به شکل های زیر مقدار دهی کنید:
- مقدار ثابت: به منظور اختصاص اندازه ثابت استفاده می شود.
- Auto: با تنظیم مقدار Auto فضای مورد نیاز کنترل داخل سطر یا ستون به صورت خودکار تنظیم می شود.
- ستاره (*): با تنظیم مقدار * فضای باقی ماننده از پنل به این سطر یا ستون اختصاص داده می شود.
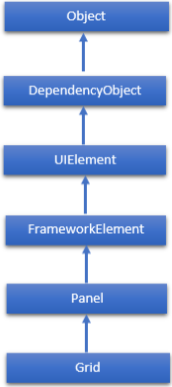
در تصویر زیر می توانید سلسله مراتب مربوط به ارث بری کنترل Grid در WPF را مشاهده کنید.

مثال
مثال زیر نحوه اضافه کردن عناصر فرزند به یک Grid را نشان می دهد. در این مثال TextBlock ها به ستون اول و TextBox ها به ستون دوم اضافه شده اند. محتوای فایل MainWindow.xaml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <Window x:Class = "WPFGrid.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPFGrid" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <Grid x:Name = "FormLayoutGrid" Background = "AliceBlue"> <Grid.ColumnDefinitions> <ColumnDefinition Width = "Auto" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height = "*" /> <RowDefinition Height = "*" /> <RowDefinition Height = "*" /> </Grid.RowDefinitions> <TextBlock Grid.Row = "0" Grid.Column = "0" Text = "Name" Margin = "10" HorizontalAlignment = "Left" VerticalAlignment = "Center" Width = "100" /> <TextBox Grid.Row = "0" Grid.Column = "1" Margin = "10" /> <TextBlock Grid.Row = "1" Grid.Column = "0" Text = "ID" Margin = "10" HorizontalAlignment = "Left" VerticalAlignment = "Center" Width = "100" /> <TextBox Grid.Row = "1" Grid.Column = "1" Margin = "10" /> <TextBlock Grid.Row = "2" Grid.Column = "0" Text = "Age" Margin = "10" HorizontalAlignment = "Left" VerticalAlignment = "Center" Width = "100" /> <TextBox Grid.Row = "2" Grid.Column = "1" Margin = "10" /> </Grid> </Window> |
زمانی که مثال فوق را کامپایل و اجرا کنید، خروجی زیر را تولید خواهد کرد:
































هیچ نظری ثبت نشده است