
چند رسانه ای در WPF
در WPF برای کار با محتوای چندرسانه ای مثل Video و Audio از MediaElement استفاده می شود. این کنترل مانند کنترل Image عمل می کند و شما می توانید فقط با مشخص کردن فایل مربوط به رسانه آن را پخش کنید. WPF از همه فرمت های Video/Audio که بر روی سیستم شما پیکربندی شده است، پشتیبانی می کند. اگر یک فایل رسانه ای در یک پخش کننده مدیا، پخش می شود، پس در WPF هم پخش خواهد شد (البته در همان سیستم).
مثال
در این مثال نحوه اضافه کردن چند رسانه ای به برنامه WPF را نشان می دهیم. یک پروژه WPF ایجاد کرده و آن را به صورت زیر تغییر دهید. محتوای فایل MainWindow.xaml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <Window x:Class = "WPFMultimedia.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPFMultimedia" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <StackPanel HorizontalAlignment = "Center" VerticalAlignment = "Center"> <MediaElement Name = "myMedia" Source = "D:MicrosoftMVA.mp4" LoadedBehavior = "Manual" Width = "591" Height = "274" /> <StackPanel Orientation = "Horizontal" Margin = "0,10,0,0"> <Button Content = "Play" Margin = "0,0,10,0" Padding = "5" Click = "mediaPlay" /> <Button Content = "Pause" Margin = "0,0,10,0" Padding = "5" Click = "mediaPause" /> <Button x:Name = "muteButt" Content = "Mute" Padding = "5" Click = "mediaMute" /> </StackPanel> </StackPanel> </Grid> </Window> |
محتوای فایل MainWindow.xaml.cs:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | using System; using System.Windows; namespace WPFMultimedia { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); myMedia.Volume = 100; myMedia.Play(); } void mediaPlay(Object sender, EventArgs e) { myMedia.Play(); } void mediaPause(Object sender, EventArgs e) { myMedia.Pause(); } void mediaMute(Object sender, EventArgs e) { if (myMedia.Volume == 100) { myMedia.Volume = 0; muteButt.Content = "Listen"; } else { myMedia.Volume = 100; muteButt.Content = "Mute"; } } } } |
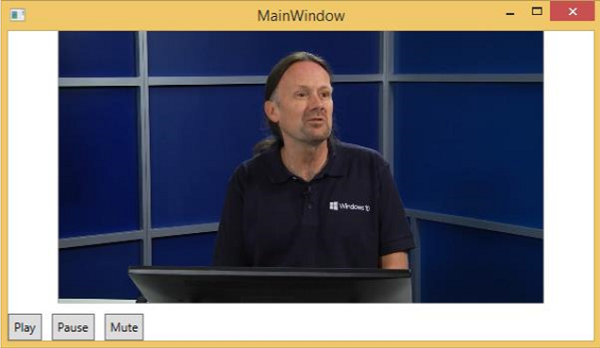
زمانی که مثال فوق را کامپایل و اجرا کنید، خروجی زیر را تولید خواهد کرد:

در مثال فوق شما می توانید وضعیت پخش شدن ویدیو را با استفاده از گزینه هایی که در زیر آن قرار داده شده است، کنترل کنید.































هیچ نظری ثبت نشده است