
آموزش اضافه کردن انیمیشن به ناوبری در WPF
در این بخش آموزش اضافه کردن انیمیشن به ناوبری در WPF را برای شما آماده کرده ایم که یک آموزش مناسب برای ساخت کنترل های سفارشی و ایجاد انیمیشن با استفاده از زبان برنامه نویسی سی شارپ و تکنولوژی XAML است. در ادامه می توانید توضیحات، تصاویر و فیلمی از نتیجه نهایی را مشاهده کنید. همچنین سورس کد پروژه نیز به صورت رایگان برای دانلود قرار داده شده است.
توضیحات
در این پروژه ما با توسعه کنترل Frame و ایجاد یک کنترل جدید به نام PageHost قابلیت انیمیشن را به ناوبری اضافه خواهیم کرد. روند کار به این صورت است که ما هندلری برای رویداد Navigating که مربوط به کنترل والد (یعنی همان Frame) است، ثبت میکنیم تا بتوانیم تغییر محتوای فریم را کنترل کنیم. همچنین ما یک متد به نام ChangeView به این کنترل اضافه می کنیم تا با استفاده از این متد هم محتوای فریم را تغییر دهیم و هم انیمیشن مورد نظرمان را تنظیم کنیم. الگوی این متد به شکل زیر است.
1 2 3 4 | public void ChangeView( FrameworkElement view, OldPageAnimation oldPageAnimation, NewPageAnimation newPageAnimation) |
ورودی ها
- view: محتوای فریم
- oldPageAnimation: انیمیشنی که برای محو کردن محتوای قبلی استفاده می شود
- newPageAnimation: انیمیشنی که برای ظاهر کردن محتوای جدید استفاده می شود
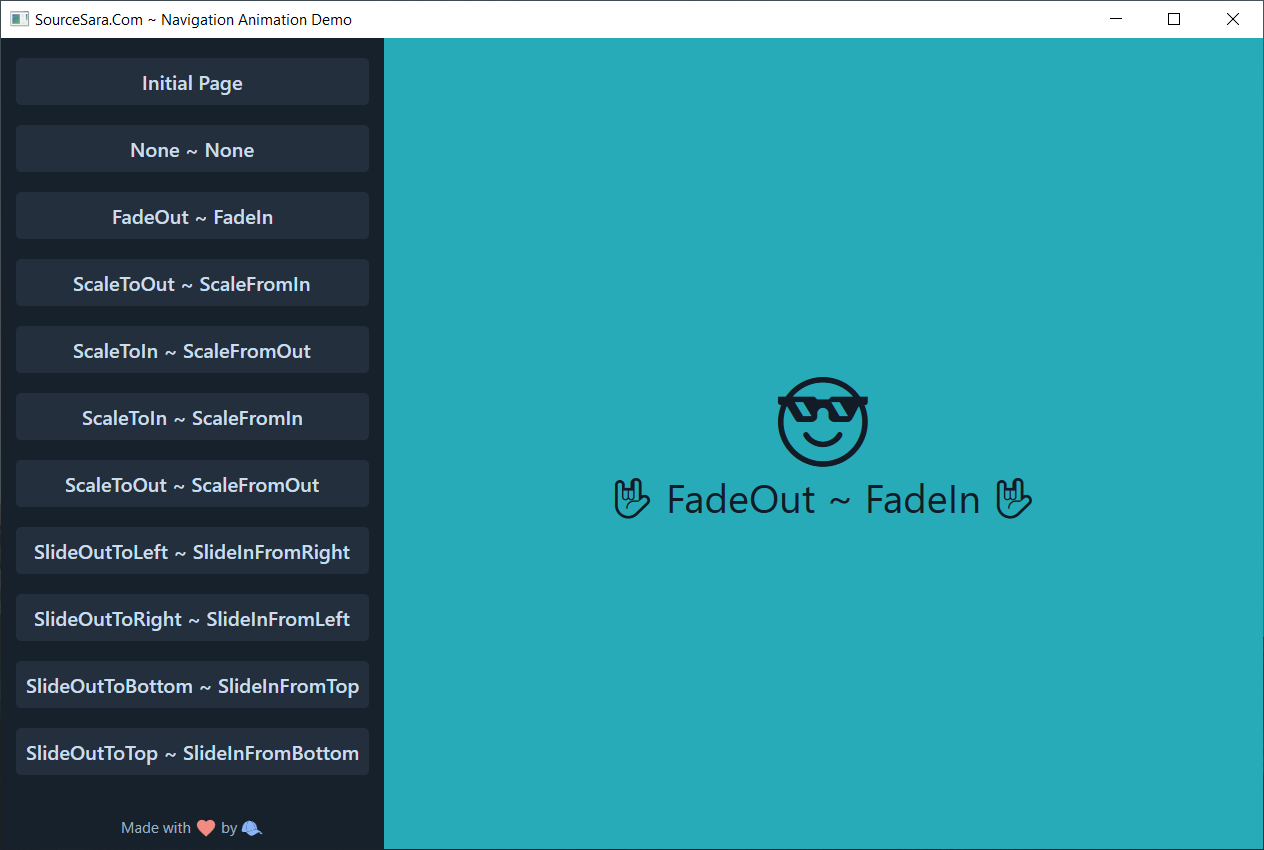
برای ساخت این پروژه از نرم افزار Visual Studio نسخه 2019 و فریم ورک .Net Core 3.1 استفاده شده است. البته شما می توانید با اعمال تغییرات کوچکی پروژه را در نسخه های پایین تر نیز پیاده سازی کنید. نتیجه نهایی به شکل زیر خواهد بود.

مراحل آموزش
- ایجاد کنترل PageHost
- ایجاد پروژه Demo
- استفاده از کنترل PageHost
ایجاد کنترل PageHost
ابتدا یک Blank Solution ایجاد کنید و سپس یک پروژه از نوع WPF Custom Control Library به آن اضافه کنید. سپس دو نوع enum به نام OldPageAnimation و NewPageAnimation ایجاد کرده و محتوای آن ها به شکل زیر تغییر دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | // OldPageAnimation.cs public enum OldPageAnimation { None, FadeOut, ScaleToIn, ScaleToOut, SlideOutToRight, SlideOutToLeft, SlideOutToTop, SlideOutToBottom } // NewPageAnimation.cs public enum NewPageAnimation { None, FadeIn, ScaleFromIn, ScaleFromOut, SlideInFromRight, SlideInFromLeft, SlideInFromTop, SlideInFromBottom } |
بعد از آن یک کنترل (CustomControl) جدید با نام PageHost به پروژه اضافه کنید و بخش مربوط به C# آن را به شکل زیر تغییر دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 | using System; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Navigation; namespace WpfNavigationAnimation.Controls { public class PageHost : Frame { #region Fields private const double AnimationsDuration = 0.24; private const double SlideAnimationMargin = 600; private bool _isDirectNavigationDisabled; private OldPageAnimation _oldPageAnimation; private NewPageAnimation _newPageAnimation; #endregion #region Constructors static PageHost() { DefaultStyleKeyProperty.OverrideMetadata(typeof(PageHost), new FrameworkPropertyMetadata(typeof(PageHost))); } public PageHost() { _isDirectNavigationDisabled = true; Navigating += OnNavigating; Navigated += OnNavigated; } #endregion #region Properties public Page OldPage { get; protected set; } public Page NewPage { get; protected set; } #endregion #region Event handlers private async void OnNavigating(object sender, NavigatingCancelEventArgs args) { if (_oldPageAnimation == OldPageAnimation.None && _newPageAnimation == NewPageAnimation.None) return; if (args.Uri is { } && args.Content is null) throw new InvalidOperationException("PageHost does not supports Uri."); if (args.Content is { } && args.Content.Equals(NewPage)) return; if (Content is { } && _isDirectNavigationDisabled) { args.Cancel = true; OldPage = (Page)Content; HandleOldPageAnimaton(OldPage, args); await Task.Delay(TimeSpan.FromSeconds(AnimationsDuration / 1.2)); HandleNavigation(args); } else { NewPage = (Page)args.Content; HandleNewPageAnimaton(NewPage); _isDirectNavigationDisabled = true; } } private void OnNavigated(object sender, NavigationEventArgs args) => NavigationService.RemoveBackEntry(); #endregion #region Helper methods private void HandleOldPageAnimaton(Page page, NavigatingCancelEventArgs args) { switch (_oldPageAnimation) { case OldPageAnimation.None: HandleNavigation(args); break; case OldPageAnimation.FadeOut: FadeOut(page); break; case OldPageAnimation.ScaleToIn: OldPageScaleToIn(page); break; case OldPageAnimation.ScaleToOut: OldPageScaleToOut(page); break; case OldPageAnimation.SlideOutToRight: case OldPageAnimation.SlideOutToLeft: case OldPageAnimation.SlideOutToTop: case OldPageAnimation.SlideOutToBottom: SlideOutTo(_oldPageAnimation, page); break; } } private void HandleNewPageAnimaton(Page page) { switch (_newPageAnimation) { case NewPageAnimation.FadeIn: FadeIn(page); break; case NewPageAnimation.ScaleFromIn: NewPageScaleFromIn(page); break; case NewPageAnimation.ScaleFromOut: NewPageScaleFromOut(page); break; case NewPageAnimation.SlideInFromRight: case NewPageAnimation.SlideInFromLeft: case NewPageAnimation.SlideInFromTop: case NewPageAnimation.SlideInFromBottom: SlideInFrom(_newPageAnimation, page); break; } } private void HandleNavigation(NavigatingCancelEventArgs args) { _isDirectNavigationDisabled = false; switch (args.NavigationMode) { case NavigationMode.New: Navigate(args.Content); break; } if (Content is null) NewPage = (Page)args.Content; HandleNewPageAnimaton(NewPage); _isDirectNavigationDisabled = true; } #endregion #region Public methods public void ChangeView(FrameworkElement view, OldPageAnimation oldPageAnimation, NewPageAnimation newPageAnimation) { _oldPageAnimation = oldPageAnimation; _newPageAnimation = newPageAnimation; Navigate(view); } #endregion #region Animations #region Generators private static DoubleAnimation GetOpacityAnimation( Page page, double? from = null, double? to = null, TimeSpan? duration = null, TimeSpan? beginTime = null) { var animation = new DoubleAnimation { From = from is null ? 1 : from.GetValueOrDefault(), To = to is null ? 1 : to.GetValueOrDefault(), Duration = new Duration(duration is null ? TimeSpan.FromSeconds(0) : duration.GetValueOrDefault()), BeginTime = beginTime is null ? TimeSpan.FromSeconds(0) : beginTime }; Storyboard.SetTargetProperty(animation, new PropertyPath(OpacityProperty)); Storyboard.SetTarget(animation, page); return animation; } private static ThicknessAnimation GetMarginAnimation( Page page, Thickness? from = null, Thickness? to = null, TimeSpan? duration = null, TimeSpan? beginTime = null) { var animation = new ThicknessAnimation { From = from is null ? new Thickness(0) : from, To = to is null ? new Thickness(0) : to, Duration = new Duration(duration is null ? TimeSpan.FromSeconds(0) : duration.GetValueOrDefault()), BeginTime = beginTime is null ? TimeSpan.FromSeconds(0) : beginTime, EasingFunction = new PowerEase { Power = 8, EasingMode = EasingMode.EaseInOut } }; Storyboard.SetTargetProperty(animation, new PropertyPath(MarginProperty)); Storyboard.SetTarget(animation, page); return animation; } private static (DoubleAnimation, DoubleAnimation) GetScaleAnimation( Page page, Point? from = null, Point? to = null, TimeSpan? duration = null, TimeSpan? beginTime = null) { var scale = new ScaleTransform(1, 1); var xAnimation = new DoubleAnimation { From = from is null ? 1 : from.GetValueOrDefault().X, To = to is null ? 1 : to.GetValueOrDefault().X, Duration = new Duration(duration is null ? TimeSpan.FromSeconds(0) : duration.GetValueOrDefault()), BeginTime = beginTime is null ? TimeSpan.FromSeconds(0) : beginTime }; var yAnimation = new DoubleAnimation { From = from is null ? 1 : from.GetValueOrDefault().Y, To = to is null ? 1 : to.GetValueOrDefault().Y, Duration = new Duration(duration is null ? TimeSpan.FromSeconds(0) : duration.GetValueOrDefault()), BeginTime = beginTime is null ? TimeSpan.FromSeconds(0) : beginTime }; Storyboard.SetTargetProperty(xAnimation, new PropertyPath("RenderTransform.ScaleX")); Storyboard.SetTarget(xAnimation, page); Storyboard.SetTargetProperty(yAnimation, new PropertyPath("RenderTransform.ScaleY")); Storyboard.SetTarget(yAnimation, page); page.RenderTransformOrigin = new Point(0.5, 0.5); page.RenderTransform = scale; return (xAnimation, yAnimation); } #endregion #region New page private static void FadeIn(Page page) { var (xAnimation, yAnimation) = GetScaleAnimation(page); var marginAnimation = GetMarginAnimation(page); var opacityAnimation = GetOpacityAnimation(page, 0, 1, TimeSpan.FromSeconds(AnimationsDuration)); var storyboard = new Storyboard(); storyboard.Children.Add(xAnimation); storyboard.Children.Add(yAnimation); storyboard.Children.Add(marginAnimation); storyboard.Children.Add(opacityAnimation); storyboard.Begin(); } private static void NewPageScaleFromIn(Page page) { var (xAnimation, yAnimation) = GetScaleAnimation(page, new Point(0.5, 0.5), new Point(1, 1), TimeSpan.FromSeconds(AnimationsDuration)); var opacityAnimation = GetOpacityAnimation(page, 0, 1, TimeSpan.FromSeconds(AnimationsDuration / 2)); var marginAnimation = GetMarginAnimation(page); var storyboard = new Storyboard(); storyboard.Children.Add(xAnimation); storyboard.Children.Add(yAnimation); storyboard.Children.Add(marginAnimation); storyboard.Children.Add(opacityAnimation); storyboard.Begin(); } private static void NewPageScaleFromOut(Page page) { var (xAnimation, yAnimation) = GetScaleAnimation(page, new Point(1.5, 1.5), new Point(1, 1), TimeSpan.FromSeconds(AnimationsDuration)); var opacityAnimation = GetOpacityAnimation(page, 0, 1, TimeSpan.FromSeconds(AnimationsDuration / 2)); var marginAnimation = GetMarginAnimation(page); var storyboard = new Storyboard(); storyboard.Children.Add(xAnimation); storyboard.Children.Add(yAnimation); storyboard.Children.Add(marginAnimation); storyboard.Children.Add(opacityAnimation); storyboard.Begin(); } private static void SlideInFrom(NewPageAnimation animation, Page page) { var fromThickness = GetThickness(); var marginAnimation = GetMarginAnimation(page, fromThickness, new Thickness(0), TimeSpan.FromSeconds(AnimationsDuration)); var (xAnimation, yAnimation) = GetScaleAnimation(page); var opacityAnimation = GetOpacityAnimation(page, 0, 1, TimeSpan.FromSeconds(AnimationsDuration / 2)); var storyboard = new Storyboard(); storyboard.Children.Add(marginAnimation); storyboard.Children.Add(xAnimation); storyboard.Children.Add(yAnimation); storyboard.Children.Add(opacityAnimation); storyboard.Begin(); Thickness GetThickness() { return animation switch { NewPageAnimation.SlideInFromRight => new Thickness(0, 0, -SlideAnimationMargin, 0), NewPageAnimation.SlideInFromLeft => new Thickness(-SlideAnimationMargin, 0, 0, 0), NewPageAnimation.SlideInFromTop => new Thickness(0, -SlideAnimationMargin, 0, 0), NewPageAnimation.SlideInFromBottom => new Thickness(0, 0, 0, -SlideAnimationMargin), _ => throw new NotSupportedException(), }; } } #endregion #region Old page private static void FadeOut(Page page) { var (xAnimation, yAnimation) = GetScaleAnimation(page); var marginAnimation = GetMarginAnimation(page); var opacityAnimation = GetOpacityAnimation(page, 1, 0, TimeSpan.FromSeconds(AnimationsDuration)); var storyboard = new Storyboard(); storyboard.Children.Add(xAnimation); storyboard.Children.Add(yAnimation); storyboard.Children.Add(marginAnimation); storyboard.Children.Add(opacityAnimation); storyboard.Begin(); } private static void OldPageScaleToIn(Page page) { var (xAnimation, yAnimation) = GetScaleAnimation(page, new Point(1, 1), new Point(0.8, 0.8), TimeSpan.FromSeconds(AnimationsDuration)); var opacityAnimation = GetOpacityAnimation(page, 1, 0, TimeSpan.FromSeconds(AnimationsDuration / 2)); var marginAnimation = GetMarginAnimation(page); var storyboard = new Storyboard(); storyboard.Children.Add(xAnimation); storyboard.Children.Add(yAnimation); storyboard.Children.Add(marginAnimation); storyboard.Children.Add(opacityAnimation); storyboard.Begin(); } private static void OldPageScaleToOut(Page page) { var (xAnimation, yAnimation) = GetScaleAnimation(page, new Point(1, 1), new Point(1.2, 1.2), TimeSpan.FromSeconds(AnimationsDuration)); var opacityAnimation = GetOpacityAnimation(page, 1, 0, TimeSpan.FromSeconds(AnimationsDuration / 2)); var marginAnimation = GetMarginAnimation(page); var storyboard = new Storyboard(); storyboard.Children.Add(xAnimation); storyboard.Children.Add(yAnimation); storyboard.Children.Add(marginAnimation); storyboard.Children.Add(opacityAnimation); storyboard.Begin(); } private static void SlideOutTo(OldPageAnimation animation, Page page) { var toThickness = GetThickness(); var marginAnimation = GetMarginAnimation(page, new Thickness(0), toThickness, TimeSpan.FromSeconds(AnimationsDuration)); var (xAnimation, yAnimation) = GetScaleAnimation(page); var opacityAnimation = GetOpacityAnimation(page, 1, 0, TimeSpan.FromSeconds(AnimationsDuration / 2), TimeSpan.FromSeconds(AnimationsDuration / 3)); var storyboard = new Storyboard(); storyboard.Children.Add(marginAnimation); storyboard.Children.Add(xAnimation); storyboard.Children.Add(yAnimation); storyboard.Children.Add(opacityAnimation); storyboard.Begin(); Thickness GetThickness() { return animation switch { OldPageAnimation.SlideOutToRight => new Thickness(0, 0, -SlideAnimationMargin, 0), OldPageAnimation.SlideOutToLeft => new Thickness(-SlideAnimationMargin, 0, 0, 0), OldPageAnimation.SlideOutToTop => new Thickness(0, -SlideAnimationMargin, 0, 0), OldPageAnimation.SlideOutToBottom => new Thickness(0, 0, 0, -SlideAnimationMargin), _ => throw new NotSupportedException(), }; } } #endregion #endregion } } |
سپس کدهای XAML کنترل را نیز به شکل زیر تغییر دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfNavigationAnimation.Controls"> <Style TargetType="{x:Type local:PageHost}"> <Setter Property="UseLayoutRounding" Value="True"/> <Setter Property="Panel.ZIndex" Value="-1"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type local:PageHost}"> <Border UseLayoutRounding="{TemplateBinding UseLayoutRounding}" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"> <AdornerDecorator> <ContentPresenter Margin="{TemplateBinding Padding}"/> </AdornerDecorator> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style> </ResourceDictionary> |
ایجاد پروژه Demo
برای تست کنترلی که ایجاد کرده ایم، یک پروژه از نوع WPF به همان Solution اضافه کنید. و سپس Reference مربوط به پروژه WPF Custom Control Library را که همان پروژه بالا است را به آن اضافه کنید.
استفاده از کنترل PageHost
بعد از انجام مرحله بالا، فایل App.xaml را باز کنید و Resource مربوط به کنترل سفارشی را مانند نمونه زیر به آن اضافه کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <Application x:Class="WpfNavigationAnimation.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/WpfNavigationAnimation.Controls;component/Themes/Generic.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application> |
سپس یازده Page به پروژه اضافه کنید و نام آن ها را به صورت زیر تنظیم کنید.
- InitialPage
- NonePage
- FadeOutFadeInPage
- ScaleToOutScaleFromInPage
- ScaleToInScaleFromOutPage
- ScaleToInScaleFromInPage
- ScaleToOutScaleFromOutPage
- SlideLeftRightPage
- SlideRightLeftPage
- SlideBottomTopPage
- SlideTopBottomPage
از آن جایی که محتوای همه صفحات مشابه است، فقط کد مربوط به یک صفحه رو قرار می دهیم (InitialPage).
کد C#:
1 2 3 4 5 6 7 | namespace WpfNavigationAnimation { public partial class InitialPage { public InitialPage() => InitializeComponent(); } } |
کد XAML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <Page x:Class="WpfNavigationAnimation.InitialPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" Background="#00AFE7" d:DesignHeight="600" d:DesignWidth="800" Title="🤟 WPF Navigation Animation 🤟"> <Grid VerticalAlignment="Center"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <TextBlock Grid.Row="0" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="64" Foreground="#131B27" Text="😍"/> <TextBlock Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="32" Foreground="#131B27" Text="{Binding RelativeSource={RelativeSource AncestorType={x:Type Page}}, Path=Title}"/> </Grid> </Page> |
حال فایل MainWindow.xaml را باز کرده و محتوای آن را به شکل زیر تغییر دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 | <Window x:Class="WpfNavigationAnimation.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:controls="clr-namespace:WpfNavigationAnimation.Controls;assembly=WpfNavigationAnimation.Controls" mc:Ignorable="d" WindowStartupLocation="CenterScreen" Title="SourceSara.Com ~ Navigation Animation Demo" Background="#17212b" Foreground="#cbdced" MinHeight="686" MinWidth="1024" Height="686" Width="1024"> <Window.Resources> <Style TargetType="{x:Type Button}"> <Setter Property="UseLayoutRounding" Value="True"/> <Setter Property="OverridesDefaultStyle" Value="True"/> <Setter Property="FontSize" Value="16"/> <Setter Property="FontWeight" Value="SemiBold"/> <Setter Property="Margin" Value="12,6"/> <Setter Property="Padding" Value="8"/> <Setter Property="Cursor" Value="Hand"/> <Setter Property="HorizontalContentAlignment" Value="Center"/> <Setter Property="Background" Value="#242f3d"/> <Setter Property="Foreground" Value="#cbdced"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Border UseLayoutRounding="{TemplateBinding UseLayoutRounding}" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="4"> <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}"/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="#1f2936"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid Grid.Column="0" Background="#17212b"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <StackPanel Grid.Row="0"> <Button Content="Initial Page" Click="OnInitialPageButtonClicked"/> <Button Content="None ~ None" Click="OnNoneButtonClicked"/> <Button Content="FadeOut ~ FadeIn" Click="OnFadeButtonClicked"/> <Button Content="ScaleToOut ~ ScaleFromIn" Click="OnScaleToOutScaleFromInButtonClicked"/> <Button Content="ScaleToIn ~ ScaleFromOut" Click="OnScaleToInScaleFromOutButtonClicked"/> <Button Content="ScaleToIn ~ ScaleFromIn" Click="OnScaleToInScaleFromInButtonClicked"/> <Button Content="ScaleToOut ~ ScaleFromOut" Click="OnScaleToOutScaleFromOutButtonClicked"/> <Button Content="SlideOutToLeft ~ SlideInFromRight" Click="OnSlideLeftRightButtonClicked"/> <Button Content="SlideOutToRight ~ SlideInFromLeft" Click="OnSlideRightLeftButtonClicked"/> <Button Content="SlideOutToBottom ~ SlideInFromTop" Click="OnSlideBottomTopButtonClicked"/> <Button Content="SlideOutToTop ~ SlideInFromBottom" Click="OnSlideTopBottomButtonClicked"/> </StackPanel> <controls:MadeByAmRo Grid.Row="1" Margin="0,32,0,8" Foreground="#a0afc0" AmRoLogoBrush="#8ab4f8" HeartBrush="#f28b82"/> </Grid> <controls:PageHost x:Name="MainWindowPageHost" Grid.Column="1"/> </Grid> </Window> |
کد C# مربوط به MainWindow:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 | using System.Windows; using WpfNavigationAnimation.Controls; namespace WpfNavigationAnimation { public partial class MainWindow { public MainWindow() { InitializeComponent(); Loaded += (sender, args) => { MainWindowPageHost.ChangeView(new InitialPage(), OldPageAnimation.None, NewPageAnimation.None); }; } private void OnInitialPageButtonClicked(object sender, RoutedEventArgs e) { MainWindowPageHost.ChangeView(new InitialPage(), OldPageAnimation.None, NewPageAnimation.None); } private void OnNoneButtonClicked(object sender, RoutedEventArgs e) { MainWindowPageHost.ChangeView(new NonePage(), OldPageAnimation.None, NewPageAnimation.None); } private void OnFadeButtonClicked(object sender, RoutedEventArgs e) { MainWindowPageHost.ChangeView(new FadeOutFadeInPage(), OldPageAnimation.FadeOut, NewPageAnimation.FadeIn); } private void OnScaleToOutScaleFromInButtonClicked(object sender, RoutedEventArgs e) { MainWindowPageHost.ChangeView(new ScaleToOutScaleFromInPage(), OldPageAnimation.ScaleToOut, NewPageAnimation.ScaleFromIn); } private void OnScaleToInScaleFromInButtonClicked(object sender, RoutedEventArgs e) { MainWindowPageHost.ChangeView(new ScaleToInScaleFromInPage(), OldPageAnimation.ScaleToIn, NewPageAnimation.ScaleFromIn); } private void OnScaleToInScaleFromOutButtonClicked(object sender, RoutedEventArgs e) { MainWindowPageHost.ChangeView(new ScaleToInScaleFromOutPage(), OldPageAnimation.ScaleToIn, NewPageAnimation.ScaleFromOut); } private void OnScaleToOutScaleFromOutButtonClicked(object sender, RoutedEventArgs e) { MainWindowPageHost.ChangeView(new ScaleToOutScaleFromOutPage(), OldPageAnimation.ScaleToOut, NewPageAnimation.ScaleFromOut); } private void OnSlideLeftRightButtonClicked(object sender, RoutedEventArgs e) { MainWindowPageHost.ChangeView(new SlideLeftRightPage(), OldPageAnimation.SlideOutToLeft, NewPageAnimation.SlideInFromRight); } private void OnSlideRightLeftButtonClicked(object sender, RoutedEventArgs e) { MainWindowPageHost.ChangeView(new SlideRightLeftPage(), OldPageAnimation.SlideOutToRight, NewPageAnimation.SlideInFromLeft); } private void OnSlideTopBottomButtonClicked(object sender, RoutedEventArgs e) { MainWindowPageHost.ChangeView(new SlideTopBottomPage(), OldPageAnimation.SlideOutToTop, NewPageAnimation.SlideInFromBottom); } private void OnSlideBottomTopButtonClicked(object sender, RoutedEventArgs e) { MainWindowPageHost.ChangeView(new SlideBottomTopPage(), OldPageAnimation.SlideOutToBottom, NewPageAnimation.SlideInFromTop); } } } |
پروژه را کامپایل و اجرا کنید تا نتیجه نهایی را مشاهده کنید.


































هیچ نظری ثبت نشده است