
کنترل WrapPanel در WPF
در کنترل WrapPanel عناصر فرزند به صورت دنباله ای از چپ به راست و یا از بالا به پایین قرار می گیرند. در این پنل اگر عناصر موجود در یک ردیف از اندازه پنل بیشتر شوند، آن ها را به ردیف بعد انتقال می دهد. در تصویر زیر می توانید سلسله مراتب مربوط به ارث بری کنترل WrapPanel را در WPF مشاهده کنید.

مثال
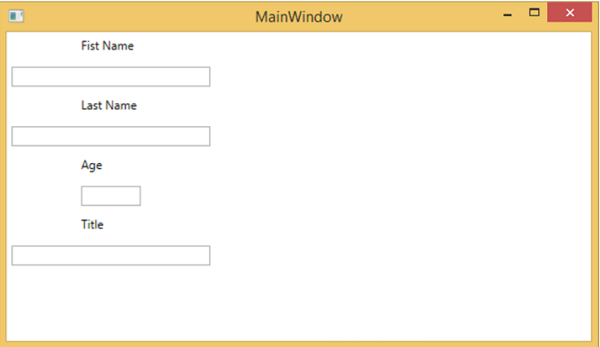
در مثال زیر نحوه اضافه کردن عناصر فرزند به یک WrapPanel نشان داده شده است. در این مثال یک فرم برای دریافت اطلاعات از کاربر ساخته ایم.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <Window x:Class = "WPFWrapPanel.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPFWrapPanel" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <WrapPanel Orientation = "Vertical"> <TextBlock Text = "Fist Name" Width = "60" Height = "20" Margin = "5" /> <TextBox Width = "200" Height = "20" Margin = "5" /> <TextBlock Text = "Last Name" Width = "60" Height = "20" Margin = "5" /> <TextBox Width = "200" Height = "20" Margin = "5"/> <TextBlock Text = "Age" Width = "60" Height = "20" Margin = "5" /> <TextBox Width = "60" Height = "20" Margin = "5" /> <TextBlock Text = "Title" Width = "60" Height = "20" Margin = "5" /> <TextBox Width = "200" Height = "20" Margin = "5" /> </WrapPanel> </Grid> </Window> |
زمانی که مثال فوق را کامپایل و اجرا کنید، خروجی زیر را مشاهده خواهید کرد:
































هیچ نظری ثبت نشده است